#overlay {position: absolute; top: 50px; left: 50px; height: 100px;
width: 100px; border: thin solid red;}
Applied to an empty <DIV>, the box would look something like:

Contents
The visual effects discussed in these sections do not alter layout, only presentation.
Generally, a box is confined by its containing block. In certain cases, a box may overflow, meaning it lies partly or entirely outside of its containing block:
The 'overflow' property specifies rendering in these cases.
| Property name: | 'overflow' |
|---|---|
| Value: | visible | hidden | scroll | auto | inherit |
| Initial: | visible |
| Applies to: | elements with the 'position' property set to 'absolute' |
| Inherited: | no |
| Percentage values: | N/A |
| Media groups: | visual |
This property specifies how the containing block of boxes generated for an element should behave when the boxes overflow. Note that in general, the width of the containing block is fixed (i.e., width calculations are top-down). In the case of overflow, width calculations may have a bottom-up effect on the containing block.
Values for this property refer to the behavior of the containing block for boxes generated for this element. They have the following meanings:
Even if 'overflow' is set to 'visible', contents may be clipped to a UA's document window by the native operating environment. In addition, the 'clip' property can cause otherwise visible "overflowed" contents to be clipped.
The examples below utilize the following style sheet, which describes a simple 100 pixel box with a thin, solid-red border:
#overlay {position: absolute; top: 50px; left: 50px; height: 100px;
width: 100px; border: thin solid red;}
Applied to an empty <DIV>, the box would look something like:

First, let's consider the initial value of 'overflow', which is 'visible'. This value indicates that all boxes should be visible, even if they overflow.
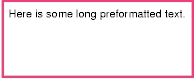
In HTML, the PRE element is a block-level element that acts as a containing block for inline contents. Consider what happens when the text content of PRE is longer than the width specified for PRE (here, 100px):
<PRE id="overlay">Here is some long preformatted text.</PRE>
With 'overflow' set to 'visible', the containing block will increase to accommodate the generated inline boxes, and all of the text will be visible (and padding and border rendered as well). The example might be rendered something like:

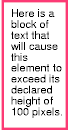
Similarly, a value of 'visible' will cause a containing block to grow if the height of rendered contents exceed the containing block's declared height. Consider the following:
<BODY> <DIV id="overlay">Here is a block of text that will cause this element to exceed its declared height of 100 pixels. </DIV> </BODY>
This DIV element should be rendered something like this:

The value 'hidden', on the other hand, specifies that a containing block should not grow to accommodate overflow. If we had set the 'overflow' to 'hidden' in the two previous examples, the containing block established by the PRE element would have maintained its specified size of 100px by 100px. The examples might have been rendered something like:

A clipping region defines what portion of an element's rendered content is visible. The clipping region for an element is that of its parent, modified by the value of the element's 'clip' property.
| Property name: | 'clip' |
|---|---|
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | elements with the 'position' property set to 'absolute' |
| Inherited: | no |
| Percentage values: | N/A |
| Media groups: | visual |
Values have the following meanings:
where <top>, <bottom> <right>, and <left> specify offsets from the respective sides of the parent's (rectangular) clipping region.
<top>, <right>, <bottom>, and <left> may either have a <length> value or 'auto'. Negative lengths are permitted. The value 'auto' means that a given edge of the clipping region will be the same as the edge of the element's generated box.
When converted to pixel coordinates, the bottom-right corner is excluded from the clipping rectangle. This rule is necessary to permit the definition of zero-width or zero-height rectangles.
If the clipping region exceeds the bounds of the UA's document window, contents may be clipped to that window by the native operating environment.
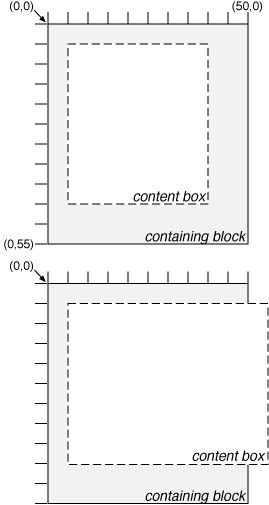
The following two rules:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
will create the rectangular clipping regions delimited by the dotted line in the following illustrations:

Note. For now, all clipping regions are rectangular. We anticipate future extensions to permit non-rectangular clipping.
| Property name: | 'visibility' |
|---|---|
| Value: | inherit | visible | hidden |
| Initial: | inherit |
| Applies to: | all elements |
| Inherited: | if value is 'inherit' |
| Percentage values: | N/A |
| Media groups: | visual |
The 'visibility' property specifies whether the boxes generated by an element are rendered. Invisible boxes still affect layout (set the 'display' property to 'none' to suppress box generation altogether). This property may be used in conjunction with scripts to create dynamic effects.
In the following example, pressing either form button invokes a user-defined script function that causes the corresponding box to become visible and the other to be hidden. Since these boxes have the same size and position, the effect is that one replaces the other.
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute; top: 2in; left: 2in; width: 2in}
#container2 { position: absolute; top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone" width="100" height="100" src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano" width="100" height="100" src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post" action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button" value="Capone" onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button" value="Luciano" onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>
Note that the 'position' property of each DIV element has the value 'relative'. A more visually appealing version of the above might be designed using overlapping absolutely positioned boxes.