
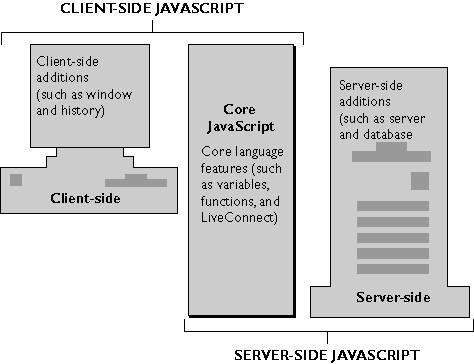
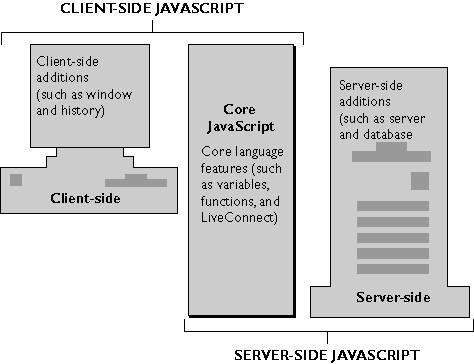
Figure 1.1 The JavaScript language

In this manual, the term JavaScript application refers to an application created using the full capabilities of JavaScript, that is, both client-side JavaScript and server-side JavaScript.
Client-side JavaScript is embedded directly in HTML pages and is interpreted by the browser completely at runtime. Because production applications frequently have greater performance demands upon them, JavaScript applications that take advantage of its server-side capabilities are compiled before they are deployed. The next two sections introduce you to the workings of JavaScript on the client and on the server.
Client-Side JavaScript
Web browsers such as Netscape Navigator 2.0 (and later versions) can interpret client-side JavaScript statements embedded in an HTML page. When the browser (or client) requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. The client reads the page from top to bottom, displaying the results of the HTML and executing JavaScript statements as it goes. This process, illustrated in Figure 1.2, produces the results that the user sees.
Figure 1.2 Client-side JavaScript

Server-Side JavaScript
On the server, you also embed JavaScript in HTML pages. The server-side statements can connect to relational databases from different vendors, share information across users of an application, access the file system on the server, or communicate with other applications through LiveConnect and Java. HTML pages with server-side JavaScript can also include client-side JavaScript.
In contrast to pure client-side JavaScript scripts, HTML pages that use server-side JavaScript are compiled into bytecode executable files. These application executables are run in concert with a web server that contains the JavaScript runtime engine. For this reason, creating JavaScript applications is a two-stage process.
In the first stage, shown in Figure 1.3, you (the developer) create HTML pages (which can contain both client-side and server-side JavaScript statements) and JavaScript files. You then compile all of those files into a single executable.
Figure 1.3 Server-side JavaScript during development

Figure 1.4 Server-side JavaScript during runtime

Architecture of JavaScript Applications
As discussed in earlier sections, JavaScript applications have portions that run on the client and on the server. In addition, many JavaScript applications use the LiveWire Database Service to connect the application to a relational database. For this reason, you can think of JavaScript applications as having a three-tier client-server architecture, as illustrated in Figure 1.5.
Figure 1.5 Architecture of the client-server JavaScript application environment

The top part of Figure 1.6 shows how server-side JavaScript fits into a Netscape web server. Inside the web server, the server-side JavaScript runtime environment is built from three main components which are listed below. The JavaScript Application Manager then runs on top of server-side JavaScript, as do the sample applications provided by Netscape (such as the videoapp application) and any applications you create.
Figure 1.6 Server-side JavaScript in the Netscape server environment

SCRIPT tag and server-side JavaScript by the SERVER tag.
You can also write files that contain only JavaScript statements and no HTML tags. A JavaScript file can contain either client-side JavaScript or server-side JavaScript; a single file cannot contain both client-side and server-side objects or functions.
If the HTML and JavaScript files contain server-side JavaScript, you then compile them into a single JavaScript application executable file. The executable is called a web file and has the extension .web. The JavaScript application compiler turns the source code HTML into platform-independent bytecodes, parsing and compiling server-side JavaScript statements.
Finally, you deploy your application on your web server and use the JavaScript Application Manager to install and start the application, so that users can access your application.
At runtime, when a client requests a page from a server-side JavaScript application, the runtime engine locates the representation of that file in the application's web file. It runs all the server code found and creates an HTML page to send to the client. That page can contain both regular HTML tags and client-side JavaScript statements. All server code is run on the server, before the page goes to the client and before any of the HTML or client-side JavaScript is executed. Consequently, your server-side code cannot use any client-side objects, nor can your client-side code use any server-side objects.
For more details, see Chapter 4, "Basics of Server-Side JavaScript."
System Requirements
To develop and run JavaScript applications that take advantage of both client-side and server-side JavaScript, you need appropriate development and deployment environments. In general, it is recommended that you develop applications on a system other than your deployment (production) server because development consumes resources (for example, communications ports, bandwidth, processor cycles, and memory). Development might also disrupt end-user applications that have already been deployed.
A JavaScript development environment consists of
Enabling Server-Side JavaScript
To run JavaScript applications on your server, you must enable the JavaScript runtime engine from your Server Manager by clicking Programs and then choosing server-side JavaScript. At the prompt "Activate the JavaScript application environment?", choose Yes and click OK. You are also asked about restricting access to the Application Manager. For more information, see "Protecting the Application Manager".
NOTE: If you do not enable the JavaScript runtime engine, JavaScript applications cannot run on the server.Once you activate the JavaScript application environment, you must stop and restart your web server for the associated environment variables to take effect. If you do not, JavaScript applications that use the LiveWire Database Service will not run.
dbadmin sample application. For more information, see the administrator's guide for your web server.
If your server is not using the Secure Sockets Layer (SSL), the user name and password for the Application Manager are transmitted unencrypted over the network. An intruder who intercepts this data can get access to the Application Manager. If you use the same password for your administration server, the intruder will also have control of your server. Therefore, it is recommended that you do not use the Application Manager outside your firewall unless you use SSL. For instructions on how to turn on SSL for your server, see the administrator's guide for your web server.
$NSHOME\js\samples directory, where $NSHOME is the directory in which you installed the server. The installation procedure also modifies the web server's CLASSPATH environment variable to automatically include this directory.
You must either install your Java classes in this same directory or modify the CLASSPATH environment variable of the server to include the location of your Java classes. In addition, the CLASSPATH environment variable of the process in which you compile the Java classes associated with your JavaScript application must also include the location of your Java classes.
Remember, if you use the Admin Server to start your web server, you'll have to set CLASSPATH before you start the Admin Server. Alternatively, you can directly modify the obj.conf file for your web server. For information on this file, see your web server's administrator's guide.
On NT, if you modify CLASSPATH and you start the server using the Services panel of the control panel, you must reboot your machine after you set CLASSPATH in the System panel of the control panel.
PATH environment variable to include the directory in which the JavaScript application compiler is installed. If you want to be able to easily refer to the location of the compiler, you must modify this environment variable.
On Unix systems, you have various choices on how to change your PATH environment variable. You can add $NSHOME/bin/https, where $NSHOME is the directory in which you installed the server. See your system administrator for information on how to do so.
To change your NT system path, start the Control Panel application, locate the System dialog box, and set the PATH variable in the Environment settings to include the %NSHOME%\bin\https, where NSHOME is the directory in which you installed the server.
If you move the JavaScript application compiler to a different directory, you must add that directory to your PATH environment variable.
Last Updated: 10/30/97 12:18:19