



Version 1.4a+
July 1999
This document is a short introduction to the user interface of Amaya. It is not a complete user manual. Its purpose is only to help users to discover the main features of the software. This document is a slight change by J.M.B. from the original version containing several files (with the filenames given like '[...]' after each chapter header, additionally authors and date of last change if not: [V. Quint and I. Vatton, 1997/07/08]).
I will try to update this manual to 2.2 - this will last a little cos of a distribution change and Linux update (to Debian 2.2 with kernel 2.2.x and glibc) in our institute (see the allready updated list of changes).
Many commands in Amaya are the same as those provided by common word processors and editors. They are not presented here. Only Amaya specific aspects are described.
The first tools made widely available to end users on the Web were browsers. Then some help was provided to authors by such tools as filters or text editors with an HTML mode. Recently, specialized editors were proposed for HTML. With the evolution of Web documents towards a richer structure and a number of additional formats (graphics, multimedia objects, math, style sheets, etc), more sophisticated tools are needed.
Amaya has been designed as a new generation of client software that can integrate all aspects of the Web and that still remains user friendly.
The main purpose of Amaya is to serve as a testbed to experiment new Web protocols and formats, and to test and demonstrate new features proposed for existing Web standards.
As the Web technology is evolving very fast, a tool like Amaya must be able to change very fast, taking into account the latest proposed extensions to Web protocols and formats. Therefore, Amaya should provide an extensible framework.
For allowing in-depth evaluation of new features the software must be available on several platforms, it must be extensible and easy to use, and have good performances.
For testing all aspects of Web protocols and formats, Amaya must include not only a browser but also an editor for Web documents. Both functions must be integrated seamlessly. This allows new features that are not yet widely deployed to be tested and validated from different points of view.
Amaya currently implements the full HTML 3.2 recommendation, and should implement the latest recommendation, HTML 4.0.
Cascading Style Sheets are implemented in some browsers (Arena is one of them), but document designers need tools for creating style sheets. Amaya must support CSS and provide a convenient user interface for the design of style sheets.
Amaya should be used for experimenting the specifications developed in various areas, such as Internationalization, PICS, Math, HTTP or metadata.
Amaya is built on top of the Thot library developed at Inria by project Opera. Thot offers a comprehensive toolset for structured document manipulations.
Irène Vatton and Vincent Quint started developing a HTML editor at Inria in October 1994 in order to evaluate the advantages of structured editing for authoring Web documents. This first prototype was then known as Tamaya. In October 1995, Daniel Veillard joined the team for implementing the new CSS proposal. The first demo of Tamaya was presented at the WWW4 Conference, in Boston. In February 1996, the team joined the W3C for developing Amaya, the W3C's testbed client software, based on this background.
The binary version of Amaya for Unix platforms was first released to W3C members and to the public in July and August 1996, respectively.
The Windows version, first released in July 1997, is much more stable now, but it is still missing a few features, such as printing documents (only PostScript generation is currently available). We are working on these features, which should be available very soon. The Unix and Windows versions will then support exactly the same features.
Since February 1997, the source code has been available to the public.
We have two distributions of Amaya. A pure C version based on Libwww and a version embedding a Java virtual machine. The later uses the HTTP classes from Jigsaw.
The current version of Amaya constitutes a strong basis on which developers can make extensions and experiments. It includes the following features:
The public release 1.2a of Amaya, including the Windows'95/NT version, is now available.
During next months, we plan to develop Amaya in the following directions:
Contributions are expected for adding more features in future versions.
This document is a NOTE made available by the W3 Consortium for discussion only. This indicates no endorsement of its content, nor that the Consortium has, is, or will be allocating any resources to the issues addressed by the NOTE.
A list of current NOTEs can be found at: http://www.w3.org/pub/WWW/TR/
Since NOTEs are subject to change, you are advised to reference the URL for the "latest version".
This document briefly presents Amaya, the W3C testbed client. It explains the motivations for the development of the software as well as its goals. It also presents the main design choices that have been made to reach these goals.
As the web is based on a client-server architecture, both a client and a server are needed to experiment and demonstrate new specifications for the web. Within W3C, Jigsaw plays this role on the server side. Amaya is developed to play the same role on the client side.
This note presents the main choices that were made in the design of Amaya, as well as its key features. The user interface and the software architecture are also briefly described.
Amaya is both a browser and an authoring tool dedicated to the World Wide Web. It has been specifically conceived to serve as a testbed client to experiment and demonstrate new web protocols and formats as well as new extensions to existing ones. This makes its features a bit specific.
A testbed client must be versatile enough to allow a wide range of experiments and demonstrations. That is the reason why Amaya has been designed as an active client, i.e. a client that not only retrieves documents from the web and presents them to the user, but also an authoring tool that allows an author to create new documents, to edit existing ones and to publish these documents on remote web servers.
To help investigate the impact of new specifications on the many aspects of a web client, Amaya has been designed with both
The web is made of a number of documents linked together. While working on the web, a user needs to access several documents, specially when following, creating, or modifying links. For that reason, Amaya is able to work on several documents at a time and it can act as a browser and as an editor simultaneously on all these documents: the whole client functionality is available at any time for any document.
In its basic version, Amaya implements many web protocols and formats:
HTML is the document format for the Web. As a web tool, Amaya must take all aspects of this format into account. Existing tools have shown that there are different approaches to consider HTML in a web client. Amaya has its own approach to HTML, that we describe below.
Being an editor, Amaya processes HTML files in a specific way. An editor based on the WYSIWYG paradigm must allow the user to act on the formatted document for altering the HTML source. To allow that feature, the HTML source is treated as a data structure definition. When parsing a source file, Amaya builds an internal representation of the document structure, which is basically a tree. This logical structure is then utilized both for formatting and for editing.
In Amaya, HTML is considered as an SGML application. The editor always follows the HTML DTD when manipulating the document structure and it performs only valid operations. The advantage of this approach is that it leads to well structured documents and allows other tools to further process the documents safely. The drawbacks are also well known: (1) manipulations are often complex from the user viewpoint and (2) documents that are not strictly correct are often rejected. The later is a real nuisance, as many documents are syntactically or structurally incorrect on the web.
To address the first drawback, a particular attention has been paid to the user interface. Most commands issued by the user are the same as those proposed by usual word processors, but they are interpreted by the editor in terms of the internal document structure. Specific structure manipulation commands are thus avoided, as well as context sensitive menus.
To address the second drawback, the HTML parser has been designed in such a way Amaya never rejects any document. When it parses a document that is not structurally correct, it tries to transform the structure of the document. Sometimes this structure is so bizarre that it's not possible to automatically generate a fully HTML conformant structure. In that case, the parser nevertheless loads the document, but if the user attempts to modify it, the editor performs only valid operations. Thus, the document structure is improved and, even if it is not guaranteed to be always correct, it's not worse than before when it is saved, and the user is not prevented from working on any document.
Users are not supposed to know the HTML or CSS languages to author web pages. Amaya does not ask them to write nor to read the documents they create under their HTML syntax. The HTML file is automatically produced by the tool, as well as the CSS syntax. But Amaya is not simply a word processor with an HTML filter. As it is intended to implement as many aspects of the web specifications as possible, Amaya should be able to implement every HTML feature. It must then be modelled after HTML while letting users interact with it in a very simple and natural way.
For these reasons, the WYSIWYG paradigm has been chosen for the user interface, with a structured model for the internal representation. Document are presented to the user with the aspect they would have if displayed by the most popular browsers and the user interacts with the editor on the basis of this external representation. Simultaneously, the editor maintains an internal representation that follows the HTML rules and constraints, as stated in the DTD.
A user can manipulate text in the same way as if s/he were using a simple word processor. At any time, the user can select any part of that text and assign to it an HTML type (H1, LI, EM, etc.), by means of the Types menu or of the shortcut buttons. Such a command transforms the selected part into an element of the chosen type. If some other elements need to be created or transformed to keep the document HTML conformant, these transformations are also performed. This allows the author to type in the contents first and to provide structure afterwards, but the opposite is also possible, as the type of an element can also be chosen before entering its contents.
In Amaya, this is the only way to manipulate the document structure. The user does not enter or edit tags. Only the editor directly acts on the document structure, and when it makes a change, it checks the change against the HTML DTD, to make sure that the structure remains correct.
This kind of user interface may require complex structure transformations to be done by the editor. The user may select a passage that has a given structure (say a bulleted list) and ask for a completely different structure (say a table). For such complex transformations, the editor cannot rely only on the DTD, as some semantics is involved. The problem is solved by a transformation language. This language is used to define complex structure transformations. It allows users to define structure patterns and the corresponding transformed structures. With these definitions, the editor may perform any transformation that the user may need and the user may define new transformations as needed.
This approach has a number of advantages:
In HTML, various attributes can be associated with a number of elements, and the allowed attributes depend on the element type. This is stated by the DTD. To help the user choose the right attributes, a specific menu offers at any time all attributes that can be associated with the selected element(s), and only those attributes.
As there is no other means than this menu to associate attributes with elements, only valid attributes can be entered. Moreover, when attributes are allowed to take only some predefined values, these values are also proposed in a specific menu, in such a way that only valid values are entered.
This enforces the structured approach that guarantees that documents are always structurally correct.
In some cases, the structure of a HTML document may be complex, with a number of nested elements of several types. That complexity may lead to ambiguity, as different structures may look very similar when displayed in their formatted representation. As a help to the user in such situations, Amaya can display the actual structure of the document being edited. This is called the structure view and it is displayed in a separate window that the user can see at the same time as the formatted view.
The structure view presents the document's hierarchical structure as an indented list and displays the type and attributes of every element. This view is not a static representation. The user can act on it. S/he can select any element there; s/he can modify the document exactly in the same way as in the formatted view. Moreover, all editing commands are executed in both views simultaneously, whatever the view chosen for issuing the command.
The principle of showing the same document in different windows simultaneously is not restricted to the structure view. An alternate view is also available. It shows the document as if it would be displayed on a dumb terminal. Like the structure view, the alternate view may be used for editing, as well as the other views. It's not simply a preview that allows to check the document from a different viewpoint; it's a dynamic representation, where the user can make any change.
The concept of a view may be used for showing other aspects of a document. It is fairly simple to define new views and one can imagine a window showing links, another showing headings (a table of contents), etc.
Links are first class citizens in web pages. Therefore a particular attention has been paid to their manipulation. Most often, the user does not have to type URLs to edit links. Instead, the browsing function of Amaya is used to load different documents. Links are then created or modified by simply clicking on the target document or anchor that is displayed on the screen. Thus, the user can see the actual target of a link and avoid any mistake when setting links.
A web page is not only ruled by the HTML specification. It can also include stylistic stuff that conforms the CSS (Cascading Style Sheets) specification. For CSS, the same approach has been taken as for HTML: the user does not write CSS syntax directly. S/he interacts on a formatted document and sees immediately the result of his/her commands on the formatted document and in other views. Amaya is in charge of producing the actual CSS syntax.
As the same result may be achieved by associating some style declarations at several locations in an HTML document, the formatted view is not enough. Other means should be provided for avoiding any ambiguity. Like for HTML, the structure view fulfills this need. It clearly shows where style rules are located: as Style attributes associated with HTML elements, as Style elements in the heading of a document, or as a link to a style sheet.
Amaya is not simply a structured editor. It is a complete web authoring environment. When working with Amaya you are on the web and you can access any web resource. You can browse the web and find the information you need while writing a document. You can copy and paste from any document, directly on the formatted representation. You can create links pointing at any place and you can check these links immediately. All these actions can be performed in a single consistent environment, as the editing and browsing functions are integrated seamlessly in a single tool.
Access to the web is not restricted to browsing: the document you edit can also be published on remote servers where you are allowed to write. Publishing on the web is as simple as saving a document to a local file. Just type an URL instead of a file name when saving a document and Amaya does the rest. Included objects such as pictures are also saved and all URLs are updated accordingly if the document has moved from its original location.
Transferring documents and other resources to and from remote servers is done by the libwww. Access to these servers is done exclusively by means of HTTP methods: GET to load remote documents, POST/GET to send forms, and PUT to publish documents. Amaya takes advantage of the most advanced features of HTTP, such as content negotiation to retrieve the most appropriate picture format, for instance, or keep alive connections to save bandwidth.
Amaya's internal design reflects its testbed role. The software architecture allows easy extensions. Several APIs and mechanisms are available to change and extend its functionality with as less modifications as possible within the source code.
To allow its handling of documents in a structured way, Amaya has been designed as an application on top of the Thot tool kit. Thot is a set of libraries that implement document manipulation functions. It is based on a structured document model that clearly separates content, structure, and presentation.
All editing and formatting functions in Thot rely on the document logical structure. In any application that uses Thot, a document is represented internally as a tree that assembles typed elements, such as headings, paragraphs, lists, highlighted phrases, etc. These elements may have attributes which provide more information about the element's role in the document structure, exactly like in HTML and SGML.
Thot provides four languages that are used to write fout types of schemas. A schema is a set of rules which define the behaviour of the editor regarding the logical structure of documents, their presentation, their external syntax, or some specific treatments.
The logical structure of a document is constrained by certain rules. Structure rules specify the available element types and attributes, they indicate how these elements may be assembled to make a valid structure, and they state what attributes can be associated with each element type. In Thot, structure rules are gathered in structure schemas. A structure schema defines the logical structure of a document type; it is written in a simple declarative language, called S.
Amaya uses a structure schema to specify the logical structure of HTML documents. This schema is equivalent to the HTML DTD.
The document image displayed in different views is defined by a presentation schema, written in language P. A presentation schema specifies the views to be proposed to the user and it indicates in presentation rules how the elements and attributes defined in the corresponding structure schema should be displayed in these views.
Amaya uses several presentation schemas, which specify different layouts and styles for HTML documents: one for color screens, one for printers, etc. These schemas define the default presentation to be applied to HTML documents, when no particular style information is associated. If CSS is used, these presentation schemas are dynamically extended with presentation rules that correspond to the CSS rules included in or referred from the document.
A structure schema only specifies the internal logical structure of documents, but not their external syntax. The same structure can be conveyed by different syntaxes, and when the document is saved several syntaxes can be used. The output syntax is defined by a translation schema, written in language T. This language is also declarative. It specifies how each element and attribute defined by a structure schema should be represented in the external representation.
A translation schema is used in Amaya to define the HTML syntax. Other schemas can be used to save the document in ASCII or in LATEX, for instance.
The fourth language of Thot is language A. It is used to define the user interface of an application as well as its specific commands (basic editing commands are provided by Thot). With an application schema, written in language A, a developer specifies the menu bar that appears at the top of each view, the contents of the corresponding pull-down menus and the functions that are called by these menus. An application schema also allows to extend or modify the basic editing functions provided by Thot.
Amaya is a Thot application described in language A. It uses the basic editing
functions provided by Thot, to which it adds some particular commands that
are specific to the web and the HTML structure.
Each language has its own compiler. The S, P, and T compilers generate files that are loaded dynamically by the Thot library at running time, while the A compiler generates C code that must be compiled and linked with the modules implementing the application.
The main Thot library provides developers with an API that allows them to handle all entities and objects that make a document and its environment. There are functions for creating, modifying, deleting, opening, accessing, finding, moving, etc. such things as documents, logical structures, elements, attributes, links, views, etc.
All document manipulation functions are based on the schemas presented above.
As an example, an application program needs only to call two functions
(NewTree and InsertTree) to create a new subtree
in the document structure. Function NewTree receives as a parameter
the type of the element that must become the root of the new tree, and according
to the structure schema, it creates all the required elements in the subtree.
Function InsertTree uses the structure schema to check whether
the tree can be inserted at the required place in the document structure
and it uses the presentation schema to redisplay only what is needed in all
open views. The developer cares only about the document logical structure
and all the rest is performed by Thot. This makes the development of applications
very simple.
Thot also provides a library of graphical user interface functions that, along with language A, makes the development of a user interface also very simple.
A number of standard editing functions are provided by Thot, but these functions may need to be modified, extended or replaced by the application in some cases. For that reason, application schemas allow developers to specify some specific functions (that they have to write) that must be called before, after or instead of the standard functions. They can specify different functions that are performed according to the element type or attribute concerned. This allows to change the behavior of the standard editing functions without making any change within the Thot code itself.
As an example, activating an element by double-clicking it with the mouse is a standard Thot function, but in Amaya, when an anchor is clicked, a specific function must be performed to get and display the referred document. Language A allows a developer to declare that, when an element of type anchor is clicked, a specific function must be called instead of the standard Thot function. That function, written by the developer, uses the Thot library to access the HREF attribute associated with the clicked anchor, then it uses libwww to get the corresponding document, and again the Thot library to display that document.
Amaya inherits a lot of functions from the Thot library, such as text editing, formatting, basic structure manipulations, user dialogue, picture display, etc. More specific functions are implemented by the following software components:
HEAD of a HTML file or in a STYLE attribute, and
generates the corresponding presentation rules for Thot.
The architecture described above allows Amaya to be extended in many ways and most extensions can be made very simply, often without programming. Due to the Thot library and its API, most basic editing functions are available and can be reused very easily. Due to the available declarative languages, many changes to the software can be made simply by changing some declarations.
These features have already been used to experiment some proposed extensions to HTML, such as an extended table model or the OBJECT element associated with a plug-in mechanism. An experiment with web collections is also in progress for printing large documents published as a set of smaller HTML pages. Additional experiments are planned in the W3C team, but other interested parties are encouraged to use Amaya for experimenting other extensions and develop their own applications.
The following documents are available on the web:
amaya [-display host] [document]
Parameter [-display host] is optional. It defines the remote host screen where Amaya has to display Web pages. If this parameter is omitted, Amaya displays on the local host screen.
Parameter [document] is optional.
It is the file name or the URL of the first document Amaya
should display when starting.
If no parameter is given, a default document is presented.
The default document could be your home page (see how to
configure your Home Page) or the Amaya Welcome page.
Amaya not only allows you to browse documents on the Web, but you can also edit them and save them either locally or on remote Web servers.
We try to make Amaya as robust as possible, nevertheless an Amaya session can fail. If that appends, Amaya tries to save currently modified documents into backup files. When the user restarts a new Amaya session, the reload of backup files is automatically proposed.
Each following section gives a short description of how to use a specific Amaya functionality.
Amaya is mainly an editor with browsing capabilities.
It behaves like many other Web browsers, except for activating
links.
By default Amaya allows you to browse and edit documents
simultaneously, but you can change this standard behavior, for each document
window independently. The  button shows up that the window is in editor mode: you can edit the
current document and browse in this window. By clicking on that button, you
switch the window to browser mode. The button is then displayed as
button shows up that the window is in editor mode: you can edit the
current document and browse in this window. By clicking on that button, you
switch the window to browser mode. The button is then displayed as  and you can only browse and
fill in forms.
and you can only browse and
fill in forms.
Links are usually displayed in blue (or underlined on monochrome displays and on paper). As Amaya is an editor, a single click just moves the insertion point. Thus, to activate a link, you must double click on it.
The document retrieved by this operation normally replaces the current document in the same window with the same editor or browser mode. However, if the current document has been modified and has not been saved yet, another window is created for the new document, to avoid the loss of last changes.
Some pieces of text can be preceded by a target icon  . These icons are not part of the
document and can be displayed or hidden just by controlling the "Show targets"
status of the current window. The entry "Show targets" of the menu "Views"
allows you to control that status, window by window.
. These icons are not part of the
document and can be displayed or hidden just by controlling the "Show targets"
status of the current window. The entry "Show targets" of the menu "Views"
allows you to control that status, window by window.
These icons are associated to target elements, i.e. elements with a
ID attribute, or target anchors, i.e. anchors with a
name attribute. They identify possible targets for links. These
icons are intended to make the creation of links. As you can quickly recognize
the possible target of a link, you can create
links faster.
You can open local or remote documents in several different ways:
When the document is correctly specified, click on the Confirm button.
Two buttons:  and
and  allow you to go back to the previous page or forward to the
next one.
allow you to go back to the previous page or forward to the
next one.
Amaya can present different views of a document simultaneously. Each view is displayed in a different window. This allows you to clearly see what is happening when you edit complex documents. It is also an help for moving across a document. Five views are available:
Parts displayed in black can be edited directly, by clicking and typing. Parts displayed in blue can be changed only by editing commands.
Hn elements), but only those
elements.
You can open and close any view at any time.
To open a view, choose the corresponding Show command in the Views menu (only available in the Formatted view). The Show commands from the Views menu can also be used to raise the corresponding window when it is in the background.
To close a view choose the Close View command from the File menu of that view. This command is not available for the Formatted view, but closing the document closes that view.
All views are synchronized: whenever you select some character or element in one view, the other views of the same document are automatically scrolled to show the same part of the document.
You can edit the document in any view. For optimum responsiveness when typing, the entered characters are displayed only in the view where you have clicked. As soon as you activate a command or click somewhere, these characters are also displayed in the other views.
Many commands in Amaya act on the current selection. The current selection can be changed in different ways.
To select some text, drag a region - move the mouse with the left button pressed down and release it when the desired part is selected.
You can also extend the selection by clicking with the middle button.
You can select a whole element, such as a list item by clicking on its bullet or its number.
Whatever the way you change the current selection, the type of the first selected element is displayed at the bottom of the window. It is followed by the types of the enclosing elements in the structure. This may be helpful when the document structure is complex.
The structure view is especially convenient for quickly selecting large elements. Just click on the blue label that represents the element, or on the name of any of its attributes, or even on its blue vertical line. A large element like a complex table or a long list can be selected with a single click.
Clicking on a black character in the Structure view selects only that character.
A bold text in the structure view represents the value of an attribute that can be edited directly from the keyboard. A selection in such an attribute value cannot be extended outside the attribute.
If you click on the left hand part of an image, the insertion point is moved to the left edge of that image. This allows you to type text before the image.
If you click on the right hand part of an image, the insertion point is moved to the right side of that image. This allows you to type text after the image.
If you want to select the whole image, click anywhere within the image and move a bit with the button pressed down. Do not leave the image before releasing the button. The whole image is then selected. You can use the copy, cut and paste commands to move or duplicate the image element along with all its attributes.
A target anchor is a piece of text that is referred to by a link (a source anchor). Before creating a link to such a piece of text, you must first turn it into a target anchor.
Just select a character string with the mouse and choose Create
Target from the Links menu. The selected text is now
a target. If you have set the status "Show targets" to your current Formatted
view, the text is preceded by an a target icon
 . In the Links view
target icons, which identify target anchors are always displayed (there is no
option to show or hide target icons). When a target anchor is created, Amaya
automatically generates the NAME attribute value:
. In the Links view
target icons, which identify target anchors are always displayed (there is no
option to show or hide target icons). When a target anchor is created, Amaya
automatically generates the NAME attribute value:
either by extracting a word longer than 3 characters form the anchor content,
or by generating a number.
In both cases, Amaya guarantees that the generated value is unique.
In HTML 4.0, an element can be used as a target of links. A target element is a typed element that has an ID attribute which is referred to by a link (a source anchor). Before creating a link to such an element, you must first turn it into a target element.
You can create a target element in the same way you create a target anchor. Just select a character string within the element, use the Esc key to select the element itself and choose Create Target from the Links menu. The selected element has now an ID attribute, which identifies it as a target element. Amaya automatically generated this unique ID value.
If you have set the status "Show targets" to your current Formatted view , the
text is preceded by an a target icon  .
.
It's also possible to directly create the ID attribute by using the Attributes menu when the element is selected. When the value has been entered, Amaya checks this value and changes it if it is already used by another NAME or ID attribute in the same document.
To create an anchor that is a link to another document:
 button or choose Create Link from the Links
menu
button or choose Create Link from the Links
menu
If the target document is not displayed
To create a link to a particular target anchor or a particular target element in the same document or in another, replace step 3 above by:
The Links menu contains a command that reverses the two commands above: Delete Anchor. Put the selection or the insertion point anywhere within the anchor to be removed (you do not need to select the whole anchor, but you can) and activate the Delete Anchor command. The anchor is removed, but its content remains.
If you want to keep an anchor but to change the target of the corresponding
link, select any part of that anchor or just put the insertion point within
the anchor, and click the  button
or choose Change Link from the Links menu.
Then designate the new target of the anchor as above (step 3 in the
creation of a link).
button
or choose Change Link from the Links menu.
Then designate the new target of the anchor as above (step 3 in the
creation of a link).
To change the target of a link, you can also edit the href
attribute, either directly in the Structure view or in the Links view or using
the Attributes
menu.
Some characters can be combined to provide ISO-Latin-1 characters with a standard (e.g. North American) keyboard.
The optional input method (Multi-Key) is based on a two key sequence beginning with the "accent" followed by the "letter". For example to obtain a 'ã' first press '~' then type 'a'. To obtain a '~' you have to press '~' twice. The table below gives available key sequences:
| accent-letter | ~ | ` | ' | " | * | ^ |
| a A | ã Ã | à À | á Á | ä Ä | å Å | â Â |
| c C | ç Ç | |||||
| e E | è È | é É | ë Ë | ê Ê | ||
| i I | ì Ì | í Í | ï Ï | î Î | ||
| n N | ñ Ñ | |||||
| o O | õ Õ | ò Ò | ó Ó | ö Ö | ø Ø | ô Ô |
| u U | ù Ù | ú Ú | ü Ü | û Û | ||
| y Y | Ý | ý Ý | ÿ |
By default, this input method is disabled. To active it the user has to edit
his/her registry file
$HOME/.thotrc (Unix) or Thot/config/thot.rc
(Windows) to set the parameter value "ENABLE_MULTIKEY=yes".
The simplest way to create new elements in a document is to move the insertion point to the desired position and to use the Types menu or the buttons corresponding to the most common elements (image, headings, lists, etc.). These buttons and menu items create the corresponding element at the current position.
In some cases, the desired element cannot be created exactly at the position chosen, because of the constraints imposed by the HTML DTD. Amaya then tries to create the element at the closest position where it is allowed. For instance, if the insertion point is at the end of the last line of a paragraph when you click on the H2button, Amaya does not create the new heading at that particular position (which would be invalid), but after the paragraph (which is probably what you intended).
In some other cases, Amaya changes the existing structure for
creating the desired element. If the insertion point is somewhere within a
list item (LI) when you click on the H2button, the
list item and its enclosing list are automatically split, in order to create
the requested heading at the chosen position and to comply with the HTML
DTD.
When creating new elements, it is important to select an insertion point, not some text nor a single character: if the current selection is not empty, Amaya tries to transform the selected part into the element type chosen.
Some HTML elements are constituted by several other elements of different
types. For instance, a table contains usually a caption (CAPTION)
and several rows (TR) and several cells (TD or
TH) in each row.
When Amaya creates such elements, it also creates their components. A table is created with a caption and a row containing a single cell. The insertion point is placed automatically in the first of these components. You can enter the content of that component immediately or later. You can move to the next (empty) component with the mouse or with the arrow keys.
When you are writing a new document or a new part in a document, you often create elements sequentially. To do that, just press the Enter (or Return) key. The current element is terminated and a new one is created just after. This applies obviously to paragraphs, but also to other types of elements, such as headings for instance.
Most often, the new element created is simply a paragraph, whatever the type of the previous element. If you need another element type, you can immediatly change the type of that element, by selecting the desired type in the Types menu or by clicking on the corresponding button, but you can also keep typing and change the type later.
When the insertion point is in an empty element, pressing the Return key replaces that element by another empty element at the next higher level in the document structure. This feature allows you to create complex nested structures very quickly.
As an example, consider the following structure:
A paragraph in the first item.
To create that structure, create first a numbered list with a first item by
clicking on the  button and
type in the first line. At the end of that first
line, press the Return key: it creates a new paragraph in the item. At the end
of this paragraph, press the Return key: it creates yet another paragraph, but
pressing the same key again replaces that paragraph by an empty item 2. At the
end of the first line of item 2, click on the
button and
type in the first line. At the end of that first
line, press the Return key: it creates a new paragraph in the item. At the end
of this paragraph, press the Return key: it creates yet another paragraph, but
pressing the same key again replaces that paragraph by an empty item 2. At the
end of the first line of item 2, click on the  button, to create the nested list
with its first item. Item b. is created by a double Return at the end of item
a. When the insertion point is at the end of item b, create item 3 by four
successive Returns. To create the paragraph that follows these lists, press
Return three times when the insertion point is at the end of item 3.
button, to create the nested list
with its first item. Item b. is created by a double Return at the end of item
a. When the insertion point is at the end of item b, create item 3 by four
successive Returns. To create the paragraph that follows these lists, press
Return three times when the insertion point is at the end of item 3.
The Return key works in the same way when the insertion point is at the beginning of an element, but it creates new elements before the current element.
For instance, you can add an initial paragraph in a list item by moving the insertion point before the first character of that item and pressing Return. If you press Return twice, you get a new item before the current item. This is useful for inserting a new item before the first one.
This use of the Return key does not apply only to lists and paragraphs, but to all elements. It is for instance very convenient for creating tables.
When a paragraph or another block of text is styled - terminated by an anchor or a character string in bold, italic or other such style - moving the insertion point to the end and typing appends characters to the anchor or the styled string. If you want to exit this styled element and enter plain text, just press Return and continue typing.
The same method can be used to enter plain text at the beginning of a block starting with an anchor or styled characters.
You can edit the document title (TITLE element) in the Title field of the main window. When the new title is OK, you must validate it by hitting the Retun key.
To change the type of an existing element, select it and choose the new type in the Types menu or by clicking on a button. You can thus change a numbered list into an itemized list, for example, or a paragraph into a heading or a list.
To select an entire element, place the insertion point anywhere within it and press the Esc key
More complex structure transformations are also possible.
Simple structure transformations can be achieved using the Types menu (see above). More complex transformations can be obtained by other means.
The Transform command from the Special menu performs complex structure transformations. This command is based on a structure transformation language that specifies how a given structural pattern can be transformed into different structures.
The Transform command pops up a menu that lists all the transformations that can be applied to the current selection. Just choose the transformation you want.
The available transformations are defined in the file
Amaya/amaya/HTML.trans. Please refer to the chapter Use of the file HTML.trans for a description
of the language in which the transformation rules are written.
Additional transformations may be specified in the HTML.trans
file. Some are provided as examples. For instance, it is possible to transform
nested lists into a table and conversely.
Successive elements can be merged, even if they are not at the same level in the document structure. Merging is achieved with the Back Space and Delete keys. When the insertion point is at the end of an element, use the Delete key, when it is at the beginning, use the Back Space key. In both cases, these keys do not delete any characters, but merge elements which are separated by a structure boundary.
When the insertion point in within an element, these two keys delete the next or previous character, as usual.
There is no separate table editor in Amaya. A table is simply a structure described by the HTML DTD and it is edited as such. The same commands apply to tables as to other HTML structures, with a few additional ones.
When activating the table button  or selecting the Table entry from the
Types menu, Amaya displays a dialog box which allows you to
specify the intial number of rows and columns for the new table, as well as
its border. If you have done that by mistake, just click the
Cancel button. To create a new table at the current position,
click the Confirm button. Amaya will then generate something
like the following table (3 columns and 2 rows in that case):
or selecting the Table entry from the
Types menu, Amaya displays a dialog box which allows you to
specify the intial number of rows and columns for the new table, as well as
its border. If you have done that by mistake, just click the
Cancel button. To create a new table at the current position,
click the Confirm button. Amaya will then generate something
like the following table (3 columns and 2 rows in that case):
The space above the table is reserved for the caption. The caret is automatically put in this caption, so that you can enter its contents immediately. You can also delete it if you don' need a caption.
The new table contains empty cells. You can click on any of them and insert text, images, and so on. You can also move the caret from cell to cell with the arrow keys.
New columns can be created very efficiently with the Return key. Move the insertion point to the end or the beginning of a cell (for example at the end of Cell 1.1 in the table below). By hitting the Return key twice (the first hit creates a paragraph in the current cell) you create a new cell and its corresponding column, as shown below:
| Cell 1.1 | I | Cell 1.2 | Cell 1.3 |
| Cell 2.1 |
To create a new row, press Return three times when the insertion point is at the end of the last cell in a row (in Cell 1.3, for instance). You can also select the row by hitting the ESC key and pressing Return only once.
To create a new tbody, press Return four times (or three times if
the cell is empty) and one time more to create a new paragraph after the
table.
There is no specific command to create a new column. When you create a new cell, Amaya generates the corresponding new column. When you delete a cell in a column that becomes empty, Amaya deletes the column automatically. But there is a specific command (Delete table column) to delete a column, even if it's not empty. This command is located at the end of submenu Table of menu Types.
Note that the table model implemented in Amaya is the HTML 4.0 model. This includes features
such as multiple bodies (tbody), header (thead) and
footer (tfoot).
Amaya allows you to use client-side image maps.
To create a new image map, you must create the image element first, either by
choosing Image from the Types menu or by
clicking on the  button. This
brings up a dialog box that lets you enter the file name of the desired
image.
button. This
brings up a dialog box that lets you enter the file name of the desired
image.
To create an area in a image, select the image or an existing area of that image. Then choose Rectangle, Circle, Polygon from the Area Map submenu of the Types menu, depending on the shape of the new area you want to create.
When the area has been defined, you must enter the target of the link associated with that area. Just click on the target (or enter its URL if it is not displayed), in the same way as you create links.
When the area has been defined, you can move this area:
Either by direct manipulation - combining the Control key with the Left button of the mouse within an area of image map allows you to move this area;
Or by editing the coords attribute of the area in the Structure View.
The Style menu allows you to change the appearance of your documents by two different means:
The first entries of the Style menu are dedicated to CSS, the last two entries to HTML elements.
Each of the first four entries of the Style menu call a
dialog box that allows you to associate a style attribute with
the currently selected elements:
In all these dialog boxes, Default buttons allow you to remove the corresponding style information from the selected elements.
All modifications made with these dialog boxes can be viewed immediately in both the WYSIWYG view and the Structure view.
The width and height of any element in a document can be changed
interactively, in the same way as image map
areas. By pressing the Control key on the keybord and the middle button of
the mouse, you can resize the box associated with the element under the
cursor. When you release the mouse button, the element size is changed and a
style attribute is associated with the element.
When the resized element is an image, this image is zoomed to fill its new box.
When a style attribute has been associated with an element, you
can use that element as a model for creating or modifying a style rule. Select
this element (you must select only one element and this element must have a
style attribute) and choose Create Rule from the
Style menu. A dialog box pops up that displays a list of CSS
selectors. This list comprises all classes that are defined for the current
document as well as, the element types to which some style is associated..
Choose a selector in this list or enter a new class name or type name and
press the Confirm button. The style of the selected element
is then associated with the chosen selector and the style
attribute is removed from the selected element. Its content is moved to the
STYLE element, in the document HEAD, and all
elements matching the selector are displayed with the new style.
When you have created new classes with the Create Rule command, you can associate these classes with some elements in the document document. Choose Apply Class from the Style menu. A dialog box pops up which displays all existing classes. Choose one of these classes. The selected elements are then displayed with the style associated with the chosen class.
To associate a class with an element, you can also use the Attributes menu. This menu allows you to delete a class attribute from an element or to change it: the class attribute is handled like any other attribute.
HTML provides some character-level elements that allow you to associate style with character strings. Two entires from the Style menu allow you to handle these HTML elements.
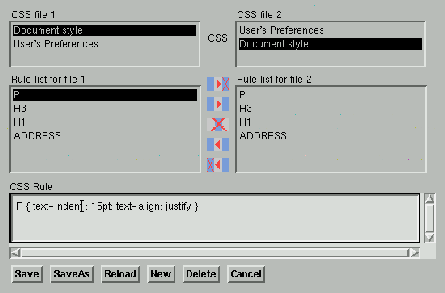
Commands Create Rule and Apply Class provide the basic functionality for manipulating style information. More complex manipulations can be made with the CSS dialog box. You can get that dialog box by clicking the CSS button or by selecting Style sheets from the Style menu.
The CSS dialog box allows you not only to edit the content of a style sheet, but also to create new sheets and to update existing ones by copying rules from one sheet to another.
Entry Document style represents the set of rules gathered in the STYLE element, in the document HEAD.
Entry User's preference represents the user style sheet (file
.amaya.css in the user's home directory)
 button merges the current rule (as shown in the text area) to the
second style sheet. Changes are immediately reflected in the WYSIWYG View.
button merges the current rule (as shown in the text area) to the
second style sheet. Changes are immediately reflected in the WYSIWYG View.
 button copies the current rule to the second style sheet.The
difference with the previous button is that all rules using the same selector
initially present in the file are first removed.
button copies the current rule to the second style sheet.The
difference with the previous button is that all rules using the same selector
initially present in the file are first removed.
 button deletes the current rule from its style sheet.
button deletes the current rule from its style sheet.
 and
and  have the same effect as the first two buttons but they act on the first style
sheet..
have the same effect as the first two buttons but they act on the first style
sheet..
Entry Information type from the Style menu
presents a submenu offering a choice of HTML elements that define abstract
styles. Select first a character string in your page and then choose an item
in this menu. The selected character string receives the corresponding style.
Three of these styles are also available through buttons: emphasis
(button i), strong (button B) and
code (button TT).
Entry Character elements from the Style menu offers another menu for changing the style of text. Most entries of this menu could be replaced by CSS and should not be used. They are here only for the sake of completeness of the HTML 3.2 implementation.
To remove style from a character string, select the string first and re-apply the command that was used for associating the style you want to remove. All commands in the submenus Information Type and Character Element toggle themselves if re-applied.
There are two ways to edit attributes:
The Attribute menu lists all attributes that can be associated with the selected element. It can be used to create an attribute, to change the value of an existing attribute or to delete an attribute.
To edit an attribute, first select the appropriate element. You must select the entire element, not simply a character within the element; use the Esc key for this. When the element is selected, choose the attribute to be edited from the Attributes menu. Then Amaya acts according to the chosen attribute:
ismap for an image), the
command is finished. Choosing that attribute in the menu removes it from the
selected element, if it is present, or adds it if not.
align
for a paragraph or a heading), a dialog box pops up. It contains a menu of the
available values and three buttons.
href for an
anchor), a dialog box pops up. In this dialog box, you can edit the attribute
value; terminate the command with the Apply button. To remove
the attribute, click on the Delete button.
All attributes are displayed in the Structure view. Attributes whose value can be chosen freely are displayed in black and you can edit their value like any other character string. When the attribute value is displayed in blue, you can only change it with the Attribute menu. This ensures that only one of the correct values is chosen.
Amaya allows you to include mathematical expressions in web pages, following the Mathematical Markup Language (MathML) specification. Mathematical expressions are handled as structured components, exactly in the same way as HTML elements. Therefore, you can manipulate math expressions in the same way you manipulate other parts of HTML documents. All editing commands provided by Amaya for handling text are also available for math, and there are some additional controls to enter mathematical constructs.
To create a mathematical expression in a document, just move the insertion point (the caret) to the position where you want to insert that expression, and click the Math button (the rightmost button), or select the last entry (Math) from the Types menu. The Math button displays a palette that stays on the screen until you click the Done button. Item Math from the Types menu displays a popup menu. Just choose the most convenient tool. Both allow you to select the mathematical construct to be inserted.
In the Math palette (or menu) the first item allows you to create a new formula when the caret is in some HTML element (but the caret should not be within a MathML element):
The next items of the Math menu (or palette) allow you to
create new constructs within a formula. If the caret is not in a formula, a
Math element is created first to accept the new construct. The
available constructs are, from top to bottom:
mroot in MathML:
msqrt:
mfrac:
msubsup:
or
msub:
msup:
munderover:
munder:
mover:
mrow:
mmultiscripts:
mtable:
The last item of the Math palette ( ) displays another palette from which you can insert mathematical symbols and greek characters.
You are not obliged to use a menu or a palette to create and edit mathematical expressions. You can enter mathematical constructs directly from the keyboard, as each item in the Math menu has a keyboard equivalent (all shortcuts are listed in the menu). This allows you to type faster. To type even faster, you may also use the keyboard to move the caret from a construct to another, with the arrow keys.
When you type a character string in a MathML element, Amaya parses that string
and generates elements mo (operator), mn (number),
mi (identifier), and mtext automatically. For
instance, to enter
just type x=2a+b, (don't forget to first click on the Math item
of the Math menu, if you are not in a mathematical
expression) and you will get the following structure (you can check in the Math_Structure view):
<mi>x</mi><mo>=</mo><mn>2</mn><mi>a</mi><mo>+</mo><mi>b</mi>
Amaya provides the same method to create and edit matrices as to edit HTML tables. Like for tables there is a specific command (Delete matrix column) to delete a column in a matrix, even if it's not empty. This command is located at the end of submenu Math of menu Types.
You may want to change the structure of an existing expression, e.g. appending a superscript or puting parentheses around an expression. To do that, just select the expression and enter the new construct with the palette, the Math menu or the keyboard.
You can also use the Transform command from the Special menu. Select the expression you want to transform and the Transform command will display a menu with all possible changes.
Whenever a document contains some MathML elements, choosing the Show Structure item from the Views menu actually opens two views:
MATH tag and
their actual contents is not shown.
You can edit math expressions either in the main view or in the Math_Structure view. The Math_Structure view is especially helpful to avoid ambiguity. Consider the following example:
When moving the caret after character b, it is not clear whether you want to add something within the square root or after it. Selecting (or checking) in the Math_Structure view avoids any ambiguity.
You can create and use links in mathematical expressions. These links are represented in the XML Linking Language (XLink). Only the simple unidirectional hyperlinks are available, but you can associate a link with any part of a formula. For example, the fraction in the formula below is a link to the W3C home page:
Double-clicking any character within the fraction fetches the W3C home page. In the XML file, the fraction is represented by:
<mfrac xml:link="simple" href="http://www.w3.org/">...</mfrac>
To create such a link, just select an expression (the fraction in the above
example), click on the Link button (or select "createLink" from the Links
menu) and click on the desired target. If the target is an expression in a
formula, you first have to turn that expression into a target. Just select the
expression and select "create Target" from the Links menu. This creates an
id attribute for the target expression.
Amaya implements only the Presentation Tags from MathML, not the
Content Markup. All presentation elements are available, but only
some MathML attributes are currently implemented (for instance
fontstyle which is available in the Attributes
menu when a mi element is selected). However, the
class, id and style attributes are
available, with the same semantics as in HTML: you can associate CSS style with MathML elements
(class and style attributes) and a MathML element
can be the target of a link (id attribute).
Only a limited set of entities representing math symbols are recognized by the parser, mainly those available in the Symbol font. The current version supports: Therefore, SuchThat, DownTee, Or, And, Not, Exists, ForAll, Element, NotElement, NotSubset, Subset, SubsetEqual, Superset, SupersetEqual, DoubleLeftArrow, DoubleLeftRightArrow, DoubleRightArrow, LeftArrow, LeftRightArrow, RightArrow, Congruent, GreaterEqual, le, NotEqual, Proportional, VerticalBar, Union, Intersection, PlusMinus, CirclePlus, Sum, Integral, CircleTimes, Product, CenterDot, Diamond, PartialD, DoubleDownArrow, DoubleUpArrow, DownArrow, UpArrow, ApplyFunction, TripleDot.
You can search and replace text with the Search dialog box.
Call this box by choosing Find from the Edit
menu or click on the corresponding button  .
.
This form allows you to search or replace text using different criterions:
To initiate the search operation, click on the Confirm button at the bottom of the form. If the string searched for is found, it is selected and the document is positioned so as to make this string visible; you can then search for the next instance of this string by selecting the Confirm button again. If the string is not found, the "Not found" message appears in the bottom right-hand corner of the form.
Search or replace can be abandoned at any moment by clicking on the Done button.
Note: the replacement operations cannot be undone (there is no "Undo" command in this version).
Amaya allows you to save documents either in HTML or as text.
Remote and local saving can be accessed in two ways, through the Save and SaveAs commands.
Amaya doesn't provide any global view of the set of pages installed on a server. However it is possible to save files to a remote server as to local files through the Save and SaveAs commands. During these operations, Amaya takes images into account.
The save command can be invoked either by choosing Save from
the File menu or by clicking on the  button. This command
saves the current document to the location it was fetched from. Newly added
images are saved in the same directory and no confirmation is asked except if
the document name is unknown. Servers allow users to fetch a document when
only the server name or the server directory name is given. This is very
useful at browsing time, but it is not supported by the put method. In this
case, Amaya detects that the document name is missing and proposes to use a
default name or to complete the request.
button. This command
saves the current document to the location it was fetched from. Newly added
images are saved in the same directory and no confirmation is asked except if
the document name is unknown. Servers allow users to fetch a document when
only the server name or the server directory name is given. This is very
useful at browsing time, but it is not supported by the put method. In this
case, Amaya detects that the document name is missing and proposes to use a
default name or to complete the request.
If one need to save newly added images to a different location, the Save As command should be used instead.
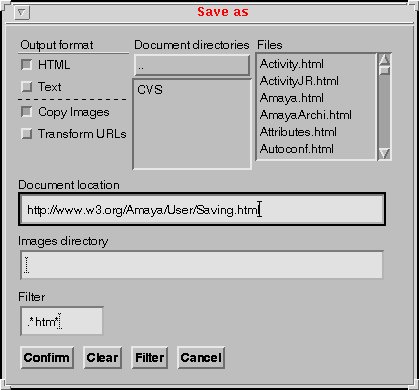
Selecting the Save As entry in the File menu opens a dialog box that allows you to save the current document to a different location, a remote Web server or the local file system. You can:

The items in the dialog box, from top to bottom, left to right are used as follows:
Note that this should be a complete path, there is no way actually to guess what would be the name of "http://www.w3.org/pub/WWW". You should also make sure that you have the right to do a PUT method in the case of a remote location. See the page on configuring your server to accept the PUT method or ask your Web administrator.
<IMG SRC="Images/W3C.png">
This is similar in the case of a document location in the local filesystem.
<IMG SRC="Images/W3C.png">
Notes :
Amaya does not currently contact the remote server (in case of an "http://..." destination) to check whether such a document already exists.
The Save As command from the Edit menu displays a dialog box that allows you to save the current document in various formats. Clicking the Text button from the Output Format menu saves the document in text form, in a local file. A list of all URLs used in the document is appended to that file.
Amaya provides a multilingual spell checker. This tool is invoked by the
Spell Check command from the Edit menu. It
uses the LANG attribute to select the right dictionary. You can
associate this attribute with any element in a document, even with a single
word. Use the Language command in the Attributes menu for that
purpose.
When the user wants to register a new word, the spell checker creates or
updates the "user's personal dictionary". By default, the "user's personal
dictionary" is $HOME/.thot.DIC, but the user can define another file. Before
starting Amaya, the user must set the parameter "EXTENDDICT=" in the registry file
($HOME/.thotrc file) to change the default name . Thus, the checker will use,
in addition to the dictionary specific to the language, this dictionary (in
read-write mode) to control all documents.This dictionary is created and
automatically updated by the spelling checker when the commands ``Skip
(+dic)'' and ``Replace (+dic)'' are issued (see below).
The Spell Check command in Edit menu displays a form which enables you to choose the correction parameters and to interact with the checker:
To start the correction, click on the Skip and next button bottom of the form. If an error has been found, the incorrect word is selected and highlighted in the document. If no error has been detected, the "Not found" message is displayed in the bottom right corner of the form.
The user can then use one of the buttons placed at the bottom of the form to perform one of the following operations:
Replace (+dic): it is the same as.Replace and next: except that the replacement word is added to the document dictionary.
Section headings (Hn elements) can be automatically numbered to
reflect the document structure. Element H1 is supposed to be the
document title and is not numbered, but, when this function is on, all other
headings (H2 to H6) receive a number that is
computed according to their type and their position in the document structure.
These numbers are displayed in blue and cannot be edited directly, but they
are updated automatically whenever a heading is created or deleted. They
appear not only in the main view, but also in the Table of contents view.
When the document is printed, section numbers appear in the printed document only if the numbering function is on at that time.
When the document is saved, section numbers are not saved in the HTML form, but they are generated in the text form.
The Section Numbering command from the Special menu is a toggle that allows you to switch the numbering function on or off.
Amaya allows you to handle document collections. Such a collection may, for
instance, represent a technical documentation constituted by several web
pages. One of these pages contains the title of the whole documentation (an
H1 element), an introduction (some other elements), and a list
(OL or UL) whose items contain links to each
chapter. Chapters are separate documents which can also have the same type of
structure.
Such an organization is useful for browsing, but it has a number of drawbacks
when the whole documentation has to be printed. Amaya
addresses this problem with the "make book" function. You just have to use
typed links for linking chapters: associate a rel="chapter" or
rel="subdocument" attribute with the anchor that refers to a
chapter (select the A element and use the Attributes menu).
Each referred chapter or sub-document can be:
To refer to a document subset, the usual manner is to define a DIV element. which delimits the part of the target document you want to include and to link to this target element.
Then, when activating the "make book" function, all blocks (LI
elements in the above example) containing a typed link to a chapter will be
replaced by the corresponding actual web pages (or web page subsets), and you
will get a unique document containing the whole collection:
when the link refers to a web page, all the BODY content of the target document is included.
if the link refers to a target element, this element with its content is included.
if the link refers to a target anchor, the content of the anchor is included, but not the anchor itself.
Before each replacement, the "make book" function generates a new DIV element with an ID attribute. So each added pieces are clearly separated.
Previous pieces of the new generated document could contain normal links, target anchors and target elements. During this operation, Amaya needs to check that each NAME and ID attribute values are still unique in the new document. If needed, Amaya change this values and update relative links. At the same time, external links are automatically updated when they referred an external document or document subset which is included now. For example, if the link pointed to a whole external document, this link will refer the DIV enclosing element after the operation. So the new unique document containing the whole collection is still coherent.
This large document can then be numbered and printed with a complete table of contents and a list of all links.
To activate this tool, choose the Make Book item from the Special menu.
To print a document, choose Print from the File menu or click on the corresponding button. Before executing that command, you may need to set some parameters with the Setup and Print command from the File menu.
The Setup and Print command allows you to print only the document, or the document with its table of contents, and/or its table of links.
The Numbered Links option prints a number after each link in the document and generates a table where these link numbers are associated with the corresponding URL.
Amaya uses different configuration files to get initial values for global parameters, dialogue strings, shortcuts, windows size and windows position, user CSS. You can change the default values by creating or updating the following configuration files:
This file is used to define global parameters of Thot applications (Amaya is
a Thot application). Inside this file, there's a section called
[amaya] where the configuration options are specified for the default home page, proxies,
network timeouts, network
cache, multi-key support, double-click delay, default
colors, default zoom-factor, color
palette, dialogue language, personal dictionary, and default
printer command.
This file defines Amaya keyboard shortcuts.
N.B. These configuration files are loaded at runtime. If you change them, you'll need to quit and restart Amaya to take them into account.
You can change the default home page of Amaya by editing the
HOME_PAGE variable in the registry
file.
You can specify a proxy and a set of domains which should be access without a proxy by means of two proxy variables. You can set up the proxy variables by using either the registry file or your shell's environment variables.
If you use the registry file, find the [amaya], section and
specify the proxy variables as in the following example:
HTTP_PROXY=http://groucho.marx.edu:1028
proxy FQDN --^ ^---- optional proxy port
NO_PROXY=harpo.marx.edu zeppo.marx.edu chico.marx.edu
FQDN --^ ^--- space separated entries
Amaya uses the environment variables proxy and no_proxy for setting up the proxies. For example, under the UNIX tcsh shell, you can set them up as follows (the syntax is the same as for the registry file):
setenv http_proxy http://groucho.marx.edu:1028 setenv no_proxy harpo.marx.edu zeppo.marx.edu chico.marx.edu
One way to do this under Windows is to add the following lines to your
autoexec.bat file:
set http_proxy=http://groucho.marx.edu:1028 set no_proxy=harpo.marx.edu zeppo.marx.edu chico.marx.edu
Please consult your system's documentation for more complete information on how to specify environment variables.
Starting from version 1.3b, you can customize different network timeouts by means of the following registry file directives:
As of version 1.3a, Amaya provides a cache thru libwww. The cache is enabled by default and is stored in a directory which is called libwww-cache.
Three registry files entries allow you to control the cache:
To purge the cache, you just need to erase the libwww-cache directory (when Amaya is not running), or use the Purge Cache entry in the Special menu.
Parameters related to the particular schema HTML are stored in the HTML.conf file. In that file there are different sections, one by Presentation Schema, that allows user to control position and size of document windows defined by the presentation schema:
For each view, in both the open and geometry
sections, there is a list of four parameters specifying the
x_position, the y_position, the width,
and the height of that view. The value of the
x_position and the y_position are automatically
incremented by Amaya to display diffent document views at different places on
the screen.
User interface colors have default values that can be modified in the registry file of the user. The following parameters are used:
DocSelectColor, the background color of the selected part and of
the insertion cursor.
N.B. The default value for Black and White screens is
Black. If you can't see a selection in your screen,
change this value to White.
ForegroundColor, the default color of text in documents.
MenuBgColor, the background color of: menu bars at the top of
windows, the area where the selection message is displayed at the top of
document windows, menus, dialogue boxes.
ButtonColor, background color of buttons in dialogue forms.
ScrollColor= color of the scrolling bars.
To take into account any change to these options, you need to restart Amaya.
It's now possible to zoom in and zoom out document window by document window, so each document displayed within a zoomed window will be displayed larger or smaller than its real size according of the current zoom.
Amaya has a default zoom value equal to 0 (documents are displayed by default as they are). This default value can be modified in the registry file of the user by seeting a value to the parameter ZOOM. Users who used the CSS rule "Magnification: 3" in previous Amaya releases (before 1.3) have now to set the corresponding parameter value in the registry file: ZOOM=3.
CSS allows the user to color documents with one of the 152 predefined colors. During initialization, the editor loads its color table to present them in a palette. If you have problems with your color resources, you can reduce by half the number of colors loaded by the editor by editing the following option in the registry file:
ReduceColor= yes
To take into account any changes to this option, you need to restart Amaya.
The dialogue language is defined by the variable LANG in the registry file. The default language is English (value
en_US). At the moment, only two languages are available: English
(en) and French (fr). When launched, Amaya loads
dialogue files according to the current dialogue language: en- files or fr-
files. These dialogue files are located in the directory Thot/config.
In Thot, a document is specified according to a schema. In Amaya, the dialogue
message that are displayed when parsing a document or when saving it under a
specific schema are given in the
Thot/amaya/HTML.code file, where the code
suffix is a language abbreviation (e.g., en or fr).
This file has 4 sections:
It's possible to adapt Amaya to new ISO-Latin-1 languages by writing corresponding dialogue files. These dialogue files have to be located in the same directory Thot/config, and must use the right ISO 639 code as a prefix (it- for Italian, de- for German, etc.). The specific HTML.code file also has to be created.
Amaya provides a multilingual spell
checker. By default the spell checker works with two dictionaries: the
English dictionary and the French dictionary (these two dictionaries can be
downloaded from W3C
servers). When the user wants to register a new word, the spell checker
creates or updates the "user's personal dictionary". By default, this "user's
personal dictionary" is $HOME/.thot.DIC, but the user can define
another file. This other dictionary file path is defined by the parameter
"EXTENDDICT=" in the registry file.
By default the "user's personal dictionary" is registered within the file
$HOME/.amaya/.thot.DIC, but the user can change its file name by
setting a different name value in registry file .
The standard printer command is defined by the THOTPRINTER registry file variable. If this command is not well
adapted of the current system, the user have to update it before printing
using the "Print Setup" command or change this variable in the registry file.
The optional input method (Multi-Key) is based on a two key sequence beginning with the "accent" followed by the "letter". For example to obtain a 'ã' first press '~' then type 'a'. To obtain a '~' you have to press '~' twice. The table below gives available key sequences:
| accent-letter | ~ | ` | ' | " | * | ^ |
| a A | ã Ã | à À | á Á | ä Ä | å Å | â Â |
| c C | ç Ç | |||||
| e E | è È | é É | ë Ë | ê Ê | ||
| i I | ì Ì | í Í | ï Ï | î Î | ||
| n N | ñ Ñ | |||||
| o O | õ Õ | ò Ò | ó Ó | ö Ö | ø Ø | ô Ô |
| u U | ù Ù | ú Ú | ü Ü | û Û | ||
| y Y | Ý | ý Ý | ÿ |
By default, this input method is disabled. To active it the user has to edit
his/her registry file $HOME/.thotrc
(Unix) or Thot/config/thot.rc (Windows) to set the parameter
value "ENABLE_MULTIKEY=yes".
On Unix platforms only, the variable DOUBLECLICKDELAY of the
registry $HOME/.thotrc allows one to control the delay under which two mouse
clicks are classed as a double-click. The syntax of this variable is:
It is useful to be able to invoke menu commands directly from the keyboard. The Thot toolkit provides a facility that let user accomplish this by means of an application keyboard shortcuts file. This file defines a list of associations between a keyboard sequence an the invoked corresponding command.
The syntax used to define an association is:
Directive = KeySeq ':' IdentCommand ;
KeysSeq = KeySet [ ',' KeySet ] ;
KeySet = [ Modifier ] [ 'Shift' ] Key ;
Key = '<Key>' KeyValue / '<Key>' SpecialKey ;
Modifier = 'Ctrl' / 'Alt' / 'Meta' ;
KeyValue = 'a' / 'b' / ... ;
SpecialKey = 'Escape' / 'Delete' / 'Space' / 'BackSpace' /
'Return' / 'Up' / 'Down' / 'Left' / 'Right' /
'Home' / 'End' / 'F1' / ... / 'L1' / ... / 'R1' / ... ;
IdentCommand = 'TtcInsertChar(' Char ')' / NAME '()' ;
Char = KeyValue / OctalValue ; OctalValue = '\' NUMBER ;
For an example, see the standard amaya.keyboard file, which is located in the config directory.
The list of available commands is:
File menu:
New, OpenDoc, OpenDocInNewWindow, Reload, SaveDocument, SaveDocumentAs, TtcPrint, TtcPrintSetUp, TtcCloseDocument, AmayaClose
TtcCutSelection, TtcCopySelection, TtcPaste, TtcDeleteSelection, TtcSearchText, EnSpellCheck, FrSpellCheck.
Structure Types menu:
CreateIsIndex, CreateBase, CreateMeta, CreateLinkInHead, CreateComment.
CreateParagraph, CreateImage, CreateHeading1, CreateHeading2, CreateHeading3, CreateHeading4, CreateHeading5, CreateHeading6, CreateList, CreateNumberedList, ThotCreateMenu, ThotCreateDirectory, CreateDefinitionList, CreateDefinitionTerm, CreateDefinitionDef, CreateHorizontalRule, CreateBlockQuote, CreatePreformatted, CreateAddress, CreateToggle, CreateRadio, CreateOption, CreateTextInput, CreateTextArea, CreateSubmit, CreateReset, CreateAreaRect, CreateAreaCircle, CreateAreaPoly, CreateDivision, CreateNOSCRIPT, CreateObject, CreateParameter, CreateIFrame, CreateInlineMath, CreateMath, CreateMROOT, CreateMSQRT, CreateMFRAC, CreateMSUBSUP, CreateMSUB, CreateMSUP, CreateMUNDEROVER, CreateMUNDER, CreateMOVER, CreateMROW, CreateMMULTISCRIPTS, CreateMTABLE., CreateTable, CreateCaption, CreateTHead, CreateTBody, CreateTFoot, CreateRow, CreateDataCell, CreateHeadingCell, DeleteColumn.
Links menu:
CreateLink, CreateTarget, ChangeLink, DeleteAnchor.
TtcSwitchButtonBar, TtcSwitchCommands, ShowMapAreas, ShowTargets, ZoomIn, ZoomOut, ShowStructure, ShowAlternate, ShowLinks, ShowToC.
Style menu:
TtcChangeCharacters, TtcChangeColors, TtcChangeFormat, ChangeBackgroundImage, CreateClass, ApplyClass, InitCSSDialog, CreateElemEmphasis, CreateElemStrong, CreateElemCite, CreateElemDefinition, CreateElemCode, CreateElemVariable, CreateElemSample, CreateElemKeyboard, CreateElemAbbr, CreateElemAcronym, CreateElemINS, CreateElemDEL, CreateElemItalic, CreateElemBold, CreateElemTeletype, CreateElemBig, CreateElemSmall, CreateSub, CreateSup, CreateQuotation, CreateBDO.
Special menu:
SectionNumbering, MakeBook, CleanCache.
Help menu:
HelpAmaya, HelpBrowsing, HelpSelecting, HelpSearching, HelpViews, HelpCreating, HelpLinks, HelpChanging, HelpTables, HelpMath, HelpImageMaps, HelpStyleSheets, HelpAttributes, HelpPublishing, HelpPrinting, HelpNumbering, HelpMakeBook, HelpConfigure.
This document describes the current state of the Cascading Style Sheet support in Amaya. The implementation is based on the CSS1 proposal. We focussed on providing as many features as possible and offering an easy to use and learn interface. Considering the second point we choosed a "learn by example" approach suitable for users not experienced with style sheets.
This document contains the following sections:
CSS defines a syntax to describe presentation associated with elements as a set of properties (like colors, fonts, etc.). Associated to properties, a selector restrict the application of these rules to a set of element depending on their type (like H1, or LI), their context (like an EM in a H3) or classes applied to an element. A set of rules defines which properties should be applied when more than one selector match a given element. While this is relatively simple for someone used to handle structured documents, the experience has shown that a new user may have difficulties to modelize a document as a structured entity. This might be a problem when trying to introduce the CSS to a large audience.
Thus, the challenge is to build a tool simple enough so that inexperienced people can use styles when creating HTML pages with Amaya, while retaining all the possibilities of CSS. The interface was also designed to not hide the underlying complexity of the document structure (Structure View) and of the CSS language (CSS rules may be shown), in order to shorten the learning curve to structured presentation design.
One of the strongest features of CSS is the cascading model. Presentation rules can be fetched from different remote files, tied to the document or associated to one specific element in a page. This allows sharing and reuse of sets of rules whilst allowing specific presentation. It allows also the use of an user defined set of rules to accomodate his preferences. We tried to give a complete and simple view of the cascading model, showing separately specific presentation (Structure View), document specific rules (Structure View and CSS dialog box) and all the set of rules associated to the external files referenced by the document. It is possible to manipulate rules in one file but also to move them from one file to another, allowing a user to take presentation rules from a remote server and apply them selectively to his own pages, in the purpose of building a pool of presentation rules.
We first present the Style interface as provided by the current version of Amaya:
The Amaya menu bar contains a Style menu containing all the actions related to presentation and style manipulation. Entries in that menu are ordered from the most specific to the most generic operations, except the two last ones, which are not related to CSS, but to HTML (Information type and Character element).
All modifications made with these dialog boxes can be viewed immediately in the WYSIWYG view and the Structure view.

Here, we focus on what is currently supported from the CSS1 proposal:
There is support for users preferences which can be provided in
$(HOME)/.amaya.css (Unix) or
Thot/amaya/amaya.css (Windows).
First, considering the current draft compliance, the main issues for full CSS1 support are:
This document is an introduction to the structure transformation mechanism provided by Amaya. It describes the syntax of the transformation language and the way transformations are performed in the editor.
The file amaya/HTML.trans contains the description of available
transformations. This file can be edited during an Amaya
session. It is dynamically parsed when the transformation procedure is called
by the editor. So new transformations can be added during an editing
session.
Warning: as the description of transformations may contain
tags, do not edit file HTML.trans with
Amaya. You can use any text editor.
Comments begin with!and continue until the end
of the line.
The file consists of a list of transformation descriptions. Each transformation is described by three parts :
:
;
{
} , each rule terminated by a semi-colon
;
The name appears in the Transform menu and identifies the transformation for the end-user.
The pattern describes a specific organization of the elements to be transformed. It acts as a filter over the HTML dtd. The purpose of the pattern is to identify a particular combination of elements to which the transformation can be applied. In a pattern it is possible to express conditions on sequence of tags, on the content of a tag and on the existence and value of attributes.
Formally, a pattern contains HTML tags (possibly with attributes) and some composition operators:
| for choice
, for sibling
+ for sequence
? for option
( ) for grouping nodes
The braces { }
define the content of a node.
The symbol * is a token that matches any element
type.
It is possible to rename a tag by preceding it with a name followed by a colon
:
The tag may have attributes. If no value is given for an attribute, an element is matched if the attribute is present. If a value is specified for the attribute, an element is matched if the attribute is present and have the specified value.
Examples of patterns are given at the end of the document.
A rule expresses how some elements identified in the pattern are transformed.
A rule has two parts separated by the symbol >
:
The target tag list is itself divided into two parts separated by a colon
: :
The generation location path is searched in the leftmost branch of the document tree, starting from the parent of the element matching the highest symbol of the pattern.
In the target tag list, the dot symbol "." is
used for descending in the tree structure.
If the special token star * ends the list of
tags to be generated, the source element tag is not changed but it can be
moved to a different place in the destination.
If the source tag or the name in the left part of a rules is present more than once in the pattern, the rule transforms all the elements matching an occurrence of the tag in the pattern.
When the user invokes the Transform command from the Types menu, the
HTML.trans file is parsed. Then the selected elements are matched
with the pattern of each transformation. The names of the matched
transformations are proposed to the user in a pop-up menu.
If several transformations with the same name match the selected elements, the
higher-level matching transformation is proposed to the user. If several
transformations match at the same level, the first one declared in the
HTML.trans file is proposed. As a consequence it is recommended
to specify the transformations with specific patterns before the more general
ones.
Once a transformation has been chosen by the user, the destination structure is built according to the rules while selected elements are traversed.
Finally, the contents of the source elements (text and pictures, but also structured elements) are moved into the produced elements.
This transformation process for HTML documents is fully described in Interactively Restructuring HTML Documents, a paper presented at the 5th international WWW conference in Paris, May 96, by Cécile Roisin and Stéphane Bonhomme.
Merge Lists: (UL{LI+})+;
{
LI > UL:LI;
}
The pattern matches a sequence of unnumbered lists (UL), that contain a sequence of items (LI).
The rule expresses that each time an item is encountered when traversing the matched elements, a new LI tag is created within an UL. When the rule is first applied, the resulting structure is empty, so there is no UL element in which the LI can be created. Therefore an UL is first created, then the rule can be applied.
Table: DL{(DT|DD)+};
{
DT > <TABLE border=1>.TBODY:TR.TD;
DD > <TABLE border=1>.TBODY.TR:TD;
}
The pattern matches any Definition List element (DL).
The rules explain how the table is incrementally built when the structure of the selected definition list is traversed :
Remove Table:
TABLE{?CAPTION,?(body:*{(TR{(TD{(?cell_content:*)+}|
TH{(?cell_content:*)+}
)})+})+};
{
CAPTION>H3;
cell_content>:*;
}
The pattern matches any table and identifies the content of each cell of the table (cell_content).
The second rule expresses that the contents of each cell have to be moved to the place of the original table.
amaya/HTML.trans for more transformation
examples.
Plug-ins allow Amaya to be extended by embedding external application. Two main motivations lead us to add a support for plug-ins into Amaya:
To make new experiments with HTML Cougar especially with the OBJECT element,,
To allow users to use new image formats, to support audio/video applications, to run some new web applications such as control applications (electronic payment for example), etc.
Amaya Plug-ins support is developed according to the Netscape Plug-in API.
There is no difficulty for installing plug-ins for Amaya. One just have to create a plug-in directory, in which the dynamic code of plug-ins have to be stpred, and to define the environment variable AMAYA_PLUGIN_DIR that gives the plug-in directory. For example:
> mkdir /users/guetari/plugindir
> setenv AMAYA_PLUGIN_DIR /users/guetari/plugindir
If the environment variable AMAYA_PLUGIN_DIR does not exist, Amaya uses the default directory $(HOME)/.amaya/plugins to look for dynamic code of plug-ins when it starts up.
Some other files may need to be installed and/or other environment variables have to be set (according to plug-ins installation instructions).
At the present time, plug-ins are developed for commercial web browser and may have assisted automatic installation procedures. These latter are not yet valid for Amaya, only manual installation is right.
The plug-in button  when pressed shows the list of
all installed plug-ins. For each of them we can see the Mime type it
handles.
when pressed shows the list of
all installed plug-ins. For each of them we can see the Mime type it
handles.
There is a major difference between Amaya and other web browsers supporting plug-ins mechanism. Plug-ins are encapsulated in HTML pages using the OBJECT element and not the EMBED element which is not recognized in ani W3C HTML DTD. OBJECT is a part of the HTML Cougar norm.
At least three parameters are required for each plug-in:
DATA which is a URL to the object's (plug-in) data,
WIDTH which gives the suggested width of a box enclosing the visible area of the object (plug-in),
HEIGHT which gives the suggested height of a box enclosing the visible area of the object (plug-in)
<OBJECT DATA="http://www.location/plugindatadir/datafile.ext" HEIGHT=400, WIDTH=200>
</OBJECT>
In addition to these three parameters, plug-ins may need other attributes to communicate information between the HTML page and its code. These private attributes have to be introduced using the PARAM element of the OBJECT element.
When Amaya starts up, it looks for all available plug-ins into the amaya plug-in directory. For each plug-in, it initializes a structure (PluginInfo) which indicates the path and the name of the dynamic code of the plug-in, its mime type, its identifier, and the functions supplied by Amaya. These functions allow the plug-in to communicate with Amaya:
struct PluginInfo {
char* pluginDL; /* Location of the plug-in dynamic code */
char* pluginMimeType; /*Mime type of the plug-in */
char* pluginID; /* plug-in identifier */
char* pluginURL; /* Where data needed by plug-in is stored */
char* fileExt; /* Suffix of files supported by the plug-in */
void* pluginHandle ; /* Address of the dynamic code of the plug-in when loaded */
NPPluginFuncs* pluginFunctionTable; /* Functions supplied by the plug-in */
};
For each plug-in a driver is added into the PictureHandlerTable. It indicates the coordinates, the height and the width of the box where the visible part of the plug-in will be displayed, the name of the data file needed by the plug-in, the pointer on the instance of the plug-in when created. An instance of a given plug-in is created when Amaya encounters in a HTML file data of a Mime type registered for the plug-in.
This function browses the amaya plug-in directory mentioned by the environment variable AMAYA_PLUGIN_DIR (or the directory $(HOME)/.amaya/plugins by default). For each plug-in, it initializes the structure PluginInfo and store it into the pluginTable. Then it calls the function InitPluginHandlers. TtaBrowsePluginDirectory requires no parameters:
TtaBrowsePluginDirectory ()
This function initializes a driver for the plug-in and stores it in the table of the image drivers (PictureHandlerTable). This driver shows the coordinates, the height and the width of the box where the visible part of the plug-in will be displayed, a pointer to an instance of the plug-in, the data file name needed by the plug-in, etc. This function requires two parameters:
InitPluginHandlers (boolean printing, int indexHandler)
printing is a boolean variable which indicates if the driver supports printing. At the present time, it is always set to FALSE.
indexHandler is the index of the plug-in in the pluginTable.
This function loads the dynamic code of the plug-in, determines its Mime type and indicates to the plug-in the functions supplied by Amaya. These functions are needed by the plug-in to communicate with Amaya. This function requires two parameters:
Ap_InitializePlugin (char* path, int indexHandler)
path indicates the directory of the dynamic code of the plug-in and the name of the library (for example: "/users/guetari/.amaya/plugins/mypluginlib.so")
indexHandler is the index of the plug-in in the pluginTable.
When Amaya encounters data of a Mime type registered for a given plug-in, it creates an instance of the plug-in, displays it and transmit the data to the plug-in.
This functions creates an instance of the given plug-in and a stream with the data file. Then it calls the plug-in function NPP_NEW. This function requires three parameters:
void Ap_CreatePluginInstance (PictInfo* imageDesc, Display* display, int type)
imageDesc gives the information about the plug-in: X and Y coordinates, width and height of a box enclosing the visible area of the plug-in, the data file name and a pointer which will be set to the address of the instance,
display (for unix platforms),
type allows to determine the index of the plug-in in the pluginTable.
When the instance is created, it interacts with Amaya: Amaya may call plug-in functions and vice versa. The Amaya functions called by the plug-in are:
Allocates memory from Amaya side. It requires one parameters the size of block memory to be allocated.
void* Ap_MemAlloc (uint32 size)
At the present time, Ap_MemFlush calls Ap_MemAlloc and does nothing else. It requires one parameter:
void* Ap_MemFlush (uint32 size)
Deallocate the block of memory specified by ptr. Its parameter is the pointer to deallocate:
void Ap_MemFree (void* ptr).
Closes and deletes a stream. It requires three parameters:
NPError Ap_DestroyStream (NPP instance, NPStream* stream NPError reason)
instance is the instance of the plug-in concerned by the stream to be destroyed,
stream is the stream to destroy
reason indicates why the stream has to be destroyed
Not yet implemented
Not yet implemented
Notifies a plug-in instance of the completion of a URL request. It requires four parameters:
void Ap_URLNotify (NPP instance, const char* url, NPReason reason, void* notifyData)
url is the location of the data needed by the stream,
reason is the reason of the notification: the data is completely transmitted, the stop button is pushed, etc.
notifyData is a plug-in private value used to uniquely identify the request.
Requests that a new stream be created with the contents of the given URL. It requires three parameters:
NPError Ap_GetURL (NPP instance instance, const char* url, const char* target)
instance is the plug-in instance which require the creation of the new stream,
url is the location of the data needed by the created stream,
target indicates the target of the stream. If target is non-NULL, the stream is sent to Amaya, otherwise, the stream is sent to the plug-in.
Does the same thing then Ap_GetURL but notifies to the plug-in the end of the stream by calling Ap_GetURLNotify. It requires a parameters more than Ap_GetURL which is notifyData. This latter is a plug-in private value used to uniquely identify the request.
NPError Ap_GetURLNotify (NPP instance instance, const char* url, const char* target, void* notifyData)
Requests the creation of a new stream of data produced by the plug-in and consumed by Amaya. This function is, at the present time partially implemented into Amaya. It requires four parameters:
Ap_NewStream (NPP instance, NPMIMEType type, const char* target, NPStream** stream_ptr)
type is the mime type of the stream to be created,
target indicates the window or the frame where the result of the stream will be displayed,
stream_ptr is a pointer on the stream which will be created.
Post data from a file to a given URL. This function is partially implemented at the present time and requires six parameters:
Ap_PostURL (NPP instance, const char* url, const char* target, uint32 len, const char* buf, NPBool file)
buf contains the data to be posted,
len is the length of the buffer to be posted,
file is a boolean. If it is TRUE, the data is stored in a file else it is stored in a bloc memory.
It behaves exactly like Ap_PostURL but notifies the plug-in at the end of the post operation (by calling Ap_URLNotify). In addition to the parameters of Ap_PostURL, it requires a parameter of type void* which is plug-in private value used to uniquely identify the request (notifyData).
Ap_PostURL (NPP instance, const char* url, const char* target, uint32 len, const char* buf, NPBool file, void* notifyData)
Request a range of bytes for a seekable stream. It requires two parameters a stream and list of types NPByteRange which is a linked list of objects, each of which indicates an offset and a length into the stream:
NPError Ap_RequestRead (NPStream* stream, NPByteRange list)
Only for Unix platform. It requires three parameters: instance (of the plug-in), variable (of type NPNVariable) and r_value (of type void*). instance and variable are input parameters and r_value is an output parameter. If variable is set to NPNVxDisplay, r_value is set to the value of the Display. If variable value is NPNVxtAppContext, r_value is set to the value of the application context.
void Ap_GetValue (NPP instance, NPNVariable var, void* r_value)
Try the tcl plug-in here
Here you can play with the webxpresso plug-in
Examples of vosaic plug-in are here
Amaya is a large piece of software. If you want to change it or extend it in some way, you may experiment some difficulty in finding out the right part to be modified in the code. The purpose of this note is to help you understand the Amaya architecture and find your way in the source code.
2 Changing and extending Amaya
2.1 Changing menu bars and pull-down menus
2.3 Changing default document presentation
2.5 Adding new HTML tags and attributes
2.6 Modifying existing commands
2.7 Creating new editing commands
2.8 Adding new structure transformations
Amaya is an application based on Thot. Thot is a generic tool kit intended to build document based applications, with a structured approach to the document model. Basically, Thot provides a set of document manipulations functions with an API and allows applications to include additional functions through a callback mechanism. It also includes a simple declarative language to generate the user interface of an application.
Different document representations are maintained or generated by Amaya:
HTML.S in directory
amaya), written in the S language (see the language manual).
Names of element types and attributes in file HTML.S are not
those that the user actually sees on the screen. Correspondence between
internal and external names is given by file HTML.en in directory
amaya.
HTMLP.P in directory
amaya), written in the P language (see the language manual).
The presentation schema specifies all possible views of HTML documents and the aspect of these documents in each view. It also specify how documents should be formatted for printing.
Amaya uses a single source file (HTMLP.P) to specify different
presentation schemas, using conditional compilation (see variables
PAGE, BLACK_WHITE, US_PAPER).
HTMLT.T in directory amaya), written in the T
language (see the language manual).
The main software components involved in Amaya are the following:
This bar and all its menus, including cascading menus, are specified in a Thot
application schema (file EDITOR.A in directory
amaya) written in the A language (see the A language
manual).
This button bar is created by Amaya at initialization time (see function
InitDocView in module amaya/init.c).
Some of these dialogue boxes are standard Thot dialogue boxes, other are created by the Amaya application. Both Thot and Amaya use the Thot dialogue module.
Ttc.
EDITOR.A in directory amaya) and are implemented in
the C modules of directory amaya.
InitDocView in module amaya/init.c) and are
also implemented in the C modules of directory amaya.
HTML.A (directory amaya) and
implemented in the C modules of directory amaya. They implement
some specific treatments that are required for tables, pictures, forms, style
sheets, etc.
html2thot.c (directory
amaya), which builds the internal tree structure.
HTMLstyle.c.
trans.c and transparse.c. These modules are driven
by the HTML.trans file (directory amaya), which
specifies the possible transformations.
A number of modifications to Amaya can be made without modifying the C code. As explained above, the behavior of Amaya is defined by a number of schemas and other files that can be modified easily, as they are written in very simple declarative languages. Prior to making any change to the source code, it's worth considering modifications to these files.
You may want to change the user interface. The simplest change you can make is modifying the menu bars and the pull-down menus.
There is a menu bar on top of each window handled by Amaya. Notice that the contents of these menu bars vary according to the view displayed in the window.
All menu bars and the corresponding pull-down menus are defined in file
EDITOR.A (directory amaya). Update that file for
defining your own menu bars (it is written in the A language, which is
documented in The Thot Application Generation Language). Then, you
just have to make amaya.
If you want the new (or existing) menus and their items to be available in
different languages, don't forget to update the xx-amayadialogue
file (in directory config), where xx is the language
name (for instance, en for English or fr for
French).
You can change the button bar of the formatted view in many ways. You can
For all these changes, you have to edit the function InitDocView
in module amaya/init.c and to make amaya.
Document style can be changed in many ways. In a document, stylistic
information can be associated with a given element, with all elements of a
given type, with all elements having the same class attribute,
etc. You can do that with the Style menu (refer to the user's manual), but you may want to change the default
presentation of all documents displayed by Amaya. There are two ways to do
that:
.amaya.css in your home directory or edit it if
it exists. This file is written in the CSS1 language.
When the file is updated you don't need to do anything else. The next document you load or reload will be displayed with the new style sheet.
These changes only apply to the Formatted view of the documents you display.
HTMLP.P presentation schema in directory
amaya. This file is written in the P language (see the Thot language
manual). By editing this file, you may modify the appearance of all
documents in any view.
When the file is updated, you need to compile it with the prs
compiler, but typing make amaya in the amaya
directory does the job.
Changes made that way apply to all documents displayed or edited by all users sharing the same installation of Amaya, but style sheets supersede the presentation schema.
The presentation schema specifies document presentation on the screen as well
as on the paper. To change the layout of printed documents, including page
headers and footers, with numbers, running headings, etc., focus on the parts
that follow conditions #ifdef PAGE in the schema.
You may create new views by editing and compiling file HTMLP.P
(see above), but this is not enough. You must also edit
file EDITOR.A to add a new item to the Views menu (see above). This item is associated with a C function that you
must create in file init.c. You can use functions
ShowStructure and ShowAlternate as examples.
You may specify the default position and size of the view in file
HTML.conf.
Just make amaya when all these changes have been made.
To experiment an HTML extension, you must update several files:
HTML.S. If you want the external name of the new element or
attribute to be different in different languages, update the files
HTML.xx, where xx is the name of the language.
HTMLP.P. Don't forget to specify the
presentation in all views. For the Structure view, some new presentation boxes
will probably be needed.
HTMLT.T.
EDITORactions.c).
If it's an attribute, the Attributes menu will be updated automatically.
html2thot.c, as well as the corresponding element or
attribute defined in the structure schema HTML.S. In most cases,
updating these tables is enough.
If the new element or attribute needs some extension to standard editing commands or some new editing commands, see the next two sections.
You can modify Thot standard commands or Amaya specific commands.
File HTML.A specifies all extensions and replacements for Thot
standard editing commands. You can modify the functions implementing these
extensions and replacements. You can also specify additional such functions,
by editing file HTML.A and writing the code implementing the new
functions.
Amaya specific editing functions are those referred to in file
EDITOR.A. They are implemented in the C modules of directory
amaya. You can obviously change these implementations.
To create new commands, you have to define their user interface (add a new menu to a menu bar, a new item to an existing menu and/or a new button to the button bar) and to write the code of the corresponding function.
The last item of the Types menu allows you to transform the structure of the selected elements. When activating that item, you get another menu that presents the choice of the possible transformations.
To offer new transformations, you have to specify them in the
HTML.trans file (directory amaya). You don't need to
do anything else (no compilation, no make). The menu of the possible
transformations will be updated automatically, according to the current
selection and the new contents of the HTML.trans file.
Users can configure Amaya in various ways, just by editing some configuration files. This is described in the chapter Configuring Amaya.
This file indicates the new features you can find in the latest versions of Amaya.
26 October, 1999
New features:24 June, 1999
Extensions 2.1:3 May, 1999
Extensions 2.0:12 January 1999
New Features:OPTGROUP elements are accepted within SELECT elements. The corresponding cascade menus are built by Amaya and the right string is sent to the server when submitting a form that contains OPTGROUPs. An item in the Types/Form menu allows the user to create OPTGROUP elements or to wrap OPTION elements into an OPTGROUP element.
In the menu associated with a <SELECT multiple> element it's now possible to deselect selected OPTIONs
October 14, 1998
New Features:It's now possible to configure different network related timeouts thru the registry file
September 25, 1998
New Features:
July 10, 1998
New Features:| accent-letter | ~ | ` | ' | " | * | ^ |
| a A | ã Ã | à À | á Á | ä Ä | å Å | â Â |
| c C | ç Ç | |||||
| e E | è È | é É | ë Ë | ê Ê | ||
| i I | ì Ì | í Í | ï Ï | î Î | ||
| n N | ñ Ñ | |||||
| o O | õ Õ | ò Ò | ø Ø | ö Ö | ô Ô | |
| u U | ù Ù | ú Ú | ü Ü | û Û | ||
| y Y | Ý | ý Ý |
Matrices and tables (mtable) from MathML are supported.
The following HTML 4.0 elements are available: ABBR, ACRONYM, BDO, DEL, IFRAME, INS, OBJECT, PARAM, Q, SPAN, TBODY, TFOOT, THEAD (BDO does not change the writing direction on the screen)
March 27, 1998
New: When Amaya crashes on Unix platforms, modified documents are now automatically saved in temporary files $HOME/.amaya/%name.html.
Areas with shape=rectangle or circle were not updated when the associated image was resized and Amaya didn't redisplay correctly an image when width and/or height attributes were deleted.
During parsing, when anchors were not properly closed Amaya repeated them.
Hitting the Enter key several times at the end (or beginning) of a table created a new, empty table. It now creates an empty element after (or before) the table.
Hitting the Enter key when a HR is selected created an additional HR. It now creates an empty element after the selected HR
Thot/amaya/amaya.css.
There were memory leaks in windows version.
February 4, 1998
November 17, 1997
July 10 and September 15, 1997
The functions "Create Link" and "Change Link" create an anchor if the DTD allows the insertion of an anchor as the parent of the current selection. Then the user can click a target anchor or a target document or a structured element with an ID attribute. - If it's not a valid target, Amaya displays a form to insert the HREF value. - If the user clicks on a valid target, Amaya generates automatically the HREF value. In both cases, Amaya transforms the HREF value to make it relative to the document base (the BASE element value or the current document URL).
When an anchor with a HREF attribute is pasted, Amaya transforms the HREF value to make it relative to the document base.
The function "Create Image" creates the SRC value relatively to the document base (the BASE element value or the current document URL). Amaya also creates the ALT attribute and initializes its value with the image name.
When an IMG is pasted, Amaya transforms the SRC value to make it relative to the document base.
Button "Copy Images" indicates that images have to be copied into: - the new document directory (on the remote server or locally), - the new image directory, if there is a specified image directory.
Button "Transform URLs" indicates that all URLs and SRCs are recomputed when saving the document. In both cases, Amaya generates relative URLs when it's possible.
Spaces were not accepted in end tags. For instance, </STRONG >
was considered invalid. It is accepted now.
Amaya refused to create an Image before an Image. Now it works.
Sometimes, active zones were not created.
Using Style forms, the text was displayed correctly, but the style attribute registered the previous style value instead of the new one.
April 3 1997 and May 7, 1997
Attribute LANG (HTML-Cougar) is implemented (see Attributes menu)
Elements SPAN (HTML-Cougar) are automatically created and deleted
Two new views are available (see the Views menu):
Links view shows and allows to edit all links in the document.
Table of Contents displays and allows to edit all (and only) headings (Hn).
Like the Alternate and Structure view, these new views are "synchronised" with the other views of the document. These views can be printed with the document (see the Setup and Print command)
The Help button loads the Amaya documentation.
New menu "Special" with the following commands:
Transform (was the last item of the Types menu): structure transformations
Section Numbering: numbers headings (Hn) in the main view and in the table of contents. Numbers are automatically updated when headers are inserted or deleted. Section numbers are not saved with the document, but they are printed if numbering is active when the Print command is issued.
January 9, 1996
November 14, 1996
HTML.trans is checked
before it is parsed.
HTML.trans, the transformation process is stopped. Now, the
parser skips the invalid transformation.
thot.ini)
The file Amaya/bin/amaya.keyboard defines the current
accelerators.
This document provides the complete list of keyboard input sequences
allowing to enter all ISO-Latin-1 characters with a standard (e.g. North
American) keyboard. These sequences were extracted from the X-Windows 11 rel 6
file describing the compose sequences for locale support of iso8859-1
standard, and therefore are expected to follow the appropriate standard
(available in the file
/usr/X11R6/lib/X11/locale/iso8859-1/Compose).
These input sequences are based on a three key sequence beginning with a modifier, the Alt key or the compose key depending on the keyboard type. For example, to obtain a `å' first press the Compose or Alt key, then type `a' and `*'. This principle also applies to capital letters: `È' is obtained by pressing Alt, then `e' with Shift pressed down, and the backquote key.
Notes :
Most of the input sequences are based on the following rules:
name | number | first key | second key | Output |
AElig | 198 | <Shift> A | <Shift> E | Æ |
Aacute | 193 | <Shift> A | quote | Á |
Acirc | 194 | <Shift> A | circumflex | Â |
Agrave | 192 | <Shift> A | backquote | À |
Aring | 197 | <Shift> A | star | Å |
Atilde | 195 | <Shift> A | tilda | Ã |
Auml | 196 | <Shift> A | double quote | Ä |
Ccedil | 199 | <Shift> C | comma | Ç |
Eth | 222 | - | D | Ð |
Eacute | 201 | <Shift> E | quote | É |
Ecirc | 202 | <Shift> E | circumflex | Ê |
Egrave | 200 | <Shift> E | backquote | È |
Euml | 203 | <Shift> E | double quote | Ë |
Iacute | 205 | <Shift> I | quote | Í |
Icirc | 206 | <Shift> I | circumflex | Î |
Igrave | 204 | <Shift> I | backquote | Ì |
Iuml | 207 | <Shift> I | double quote | Ï |
Ntilde | 209 | <Shift> N | tilda | Ñ |
Oacute | 211 | <Shift> O | quote | Ó |
Ocirc | 212 | <Shift> O | circumflex | Ô |
Ograve | 210 | <Shift> O | backquote | Ò |
Oslash | 216 | <Shift> O | slash | Ø |
Otilde | 213 | <Shift> O | tilda | Õ |
Ouml | 214 | <Shift> O | double quote | Ö |
Thorn | 222 | <Shift> T | <Shift> H | Þ |
Uacute | 205 | <Shift> U | quote | Ú |
Ucirc | 206 | <Shift> U | circumflex | Û |
Ugrave | 204 | <Shift> U | backquote | Ù |
Uuml | 207 | <Shift> U | double quote | Ü |
Yacute | 221 | <Shift> Y | quote | Ý |
aelig | 230 | a | e | æ |
aacute | 225 | a | quote | á |
acirc | 226 | a | circumflex | â |
agrave | 224 | a | backquote | à |
aring | 229 | a | star | å |
atilde | 227 | a | tilda | ã |
auml | 228 | a | double quote | ä |
brvbar | 166 | bar (pipe) | bar | ¦ |
ccedil | 231 | c | comma | ç |
cent | 162 | c | slash | ¢ |
copy | 169 | c | o | © |
current | 164 | x | o | ¤ |
deg | 176 | circumflex | 0 (zero) | ° |
eacute | 233 | e | quote | é |
ecirc | 234 | e | circumflex | ê |
egrave | 232 | e | backquote | è |
euml | 235 | e | double quote | ë |
eth | 240 | - | d | ð |
frac12 | 189 | / | 2 | ½ |
frac14 | 188 | / | 4 | ¼ |
frac34 | 190 | / | 3 | ¾ |
hyphen | 173 | - (minus) | - | ‐ |
iacute | 237 | i | quote | í |
icirc | 238 | i | circumflex | î |
igrave | 236 | i | backquote | ì |
iexcl | 161 | ! (exclam) | ! | ¡ |
iquest | 191 | ? (question) | ? | ¿ |
laquo | 171 | < (inferior) | < | « |
macr | 175 | - (minus) | circumflex | ¯ |
micro | 181 | / | u | µ |
middot | 183 | . | circumflex | · |
nbsp | 160 | <Ctrl> space | (none) |
|
not | 172 | - (minus) | comma | ¬ |
ntilde | 241 | n | tilda | ñ |
oacute | 243 | o | quote | ó |
ocirc | 244 | o | circumflex | ô |
ograve | 242 | o | backquote | ò |
oslash | 248 | o | slash | ø |
otilde | 245 | o | tilda | õ |
ouml | 246 | o | double quote | ö |
ordf | 170 | a | _ (underscore) | ª |
ordm | 186 | o | _ (underscore) | º |
para | 182 | <Shift> P | ! (exclam) | ¶ |
plusmn | 177 | + | - (minus) | ± |
pound | 163 | l | - (minus) | £ |
raquo | 187 | > (superior) | > | » |
reg | 174 | <Shift> R | <Shift> O | ® |
sec | 167 | s | ! (exclam) | § |
sup1 | 185 | s | 1 | ¹ |
sup2 | 178 | s | 2 | ² |
sup3 | 179 | s | 3 | ³ |
szlig | 223 | s | s | ß |
thorn | 254 | t | h | þ |
uacute | 250 | u | quote | ú |
ucirc | 251 | u | circumflex | û |
ugrave | 249 | u | backquote | ù |
uuml | 252 | u | double quote | ü |
yacute | 253 | y | quote | ý |
yen | 165 | y | - (minus) | ¥ |
yuml | 255 | y | double quote | ÿ |
For a more complete list see HPAM (by J.M.B.), chapter 6.
The Hypertext Transfer Protocol (HTTP) defines a PUT method as the mechanism allowing a WWW client to transfer a file to a WWW server. Amaya uses the W3C Reference Library implementation of HTTP to publish documents by means of this protocol method. As of today, not many WWW servers support the PUT method, but this is rapidly changing. Both the CERN server and Jigsaw support this method.
This document gives some hints on how to prepare a WWW server to handle the PUT method. We first give some general background on how a PUT request works. We then describe how to configure the CERN server to handle this kind of requests. While not providing extensive description on how to configure every existent PUT-compliant WWW server, we hope that this document will provide you enough material to put you on the right track.
Contributions on other server's configurations are welcome.
 In the following, we assume that the path stored in
the archive begins with the
In the following, we assume that the path stored in
the archive begins with the Thot directory (this
change was introduced for the source distribution). Older binary distributions
use Amaya as the top directory name instead.
Supposing the binary distribution was loaded fine, one must choose a place to install it. We suggest
A Linux version doesn't need more that 5 Megabytes of disk space, even a RISC architecture distribution should not exceed 10 Megabytes.
Move the distribution to this directory, check that the rights on this directory allow you to create a directory and extract the distribution.
On a Linux ELF platform one must invoke:
tar xvzf amaya-linux-elf-Release.tar.gz
Where Release has to be replaced by the current verion number.
More generally if the distribution is a tar.gz file:
gunzip -c
amaya-Platform-Release.tar.gz | tar xvf
-
Whatever the method used, this should print around 40 lines of output and
create a new directory called Thot populated with a few files and
directories. If not, your distribution file was probably corrupted during
transfer, please get a new one. Read carefully the COPYRIGHT,
README and AboutThot files.
The file Thot/SYSTEM/bin/amaya is the Amaya
binary, the best thing is to add the path to the Thot/SYSTEM/bin directory
to your PATH environment variable.
For example on a Linux-ELF system:
setenv PATH $PATH:/usr/local/Thot/LINUX-ELF/bin
for a csh or tcsh shell. When using sh, bash or another variant of the Bourne shell
PATH=$PATH:/usr/local/Thot/LINUX-ELF/bin ; export PATH
Maybe this command should be added to the .login startup script. Once done one can lauch Amaya simply by typing "amaya" to the shell prompt. The Amaya main window should open and display the first page of the Amaya documentation.
DISPLAY variable is correctly set.
Thot/bin/SYSTEM/amaya). for example on a
Linux-ELF system type
ldd Thot/LINUX-ELF/bin/amaya
and check that there is no missing libraries.
PATH on each platform.
| First version: | 26th | June, | 1998 |
| Last update: | 04th | November, | 1999 |